WordPressで運用されているサイトの記事でよく見かける目次。
要点だけを知りたいユーザーにとっては便利なものだと思います。インストールをして表示をさせると手軽に自動で目次を作成してくれます。
目次のデザインに不満あり!だけど見て見ぬふりしてたよ
Easy Table of Contentsを利用するとこんな感じで目次が表示されますが・・・

個人的には味気ないというか微妙です。でもいろんなサイトを見てもこんな感じでちょっとデザイン性に欠けるかなと思っていたんですけど見て見ぬふりしていました。
なぜならみんなそうだから!
でもやっぱりみんなそうだからといって流されてはイケマセン!ので今回、Easy Table of Contents用のCSSを3時間くらい試行錯誤して作成しました。
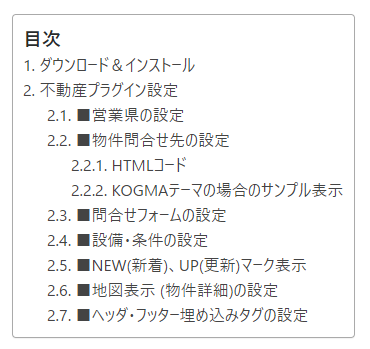
CSSを追加してこんなデザインに!
いちおうモバイルの分もCSSを作ったけどまずは通常の表示
通常の目次デザイン

いい感じですね♬ タイトルの前の数字の背景に色をつけて格段に見やすくなりました。(自己満足かもしれないけど)
子のタイトルと孫のタイトルの前の数字背景色は親タイトルと違う色にして見やすくしました。
モバイル表示の目次デザイン

モバイルの時は、全体の背景色を白にして、目次のタイトルに背景色を表示させて、タイトルがクリックできるイメージをもってもらうためにアンダーラインを表示させました。
設置方法は2点、Table of Contentsの設定とcssの追加です。ではやってみましょう!
Table of Contentsの設定
管理画面>設定>目次をクリック
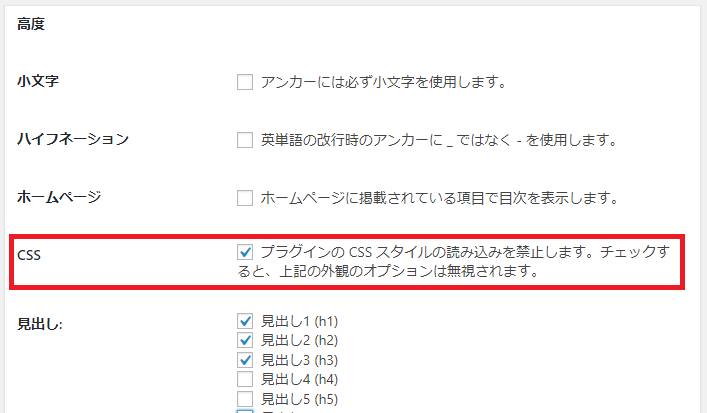
自動で読み込まれるデフォルトのCSSを読み込まないようにします。

赤枠で囲んだ箇所にチェックを入れてください。
CSSの追加をする
CSSの最下部に下記のコードを追加してください
/* ----------------------------------------
* kogma-mokuji
---------------------------------------- */
#ez-toc-container {
background-color: #f2f2f2;
border: 1px solid #d6d6d6;
margin: 0 0 3em;
padding: 1.7em 1.7em 1.4em;
width: 100%;
}
#ez-toc-container ul li {
font-size: 1em;
line-height: 1.3;
margin-top: 10px;
}
#ez-toc-container ul li a:hover {
text-decoration: underline;
}
#ez-toc-container ul ul {
margin: 10px 0 20px;
}
#ez-toc-container ul ul li a {
line-height: 1.5;
font-size: .9em;
}
.ez-toc-title-container p {
font-weight: 600;
margin: 0px;
}
ul.ez-toc-list {
margin: 0 auto;
padding: 0 0 0 20px;
}
.ez-toc-list ul {
counter-reset: hl_count;
list-style: none;
}
.ez-toc-list li {
counter-increment: hl_count;
font-weight: bold;
padding-left: .5em;
text-indent: -2em;
}
.ez-toc-list li:before {
background-color: #12344b;
border-radius: 5px;
color: #fff;
content: counters(hl_count,"-");
font-size: 12px;
margin-right: .8em;
padding: .1em 1em;
text-align: center;
}
.ez-toc-list ul li:before {
background-color: #a9a9a9;
padding: .1em .5em;
}
/* ----------------------------------------
* mokuji mobile
---------------------------------------- */
@media screen and (max-width: 420px) {
#ez-toc-container {
background-color: #ffffff;
border: unset;
margin: 0 0 1em;
padding: 0;
}
.ez-toc-title-container p {
background-color: #12344b;
border-radius: 5px;
color: #ffffff;
margin-bottom: 15px;
padding: .1em .3em;
}
.ez-toc-list ul li:before {
margin-right: .3em;
}
ul.ez-toc-list {
padding: 0 0 0 23px;
}
#ez-toc-container ul li a {
text-decoration: underline;
}
}
色などはこのサイトに合わせているので各自のサイトに合わせて変更してくださいね








