WordPressの新エディター Gutenbergは使い慣れると便利ですが慣れるまで大変です。私も最初は「こんなの使えない!」と感じた人なのですが、今は「もう前のエディターには戻れない」と感じています。
「こんなの使えない!」と感じた原因は、htmlを入力しにくいということ。もうひとつはテキストの一部分の色を変更しにくいということでした。
おそらくいつかは前のエディターは使えなくなる日が来ると思うのでそのためにも今のうちに慣れておくことをおすすめします。
色を変更するボタンはどこ?
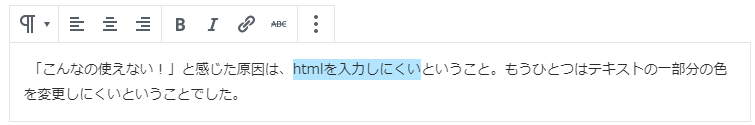
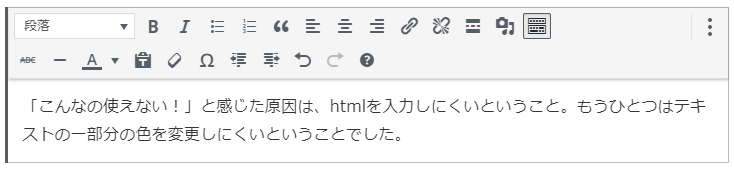
例えば下記のように一部分選んで色を変更しようにも変更するボタンが見当たりません。

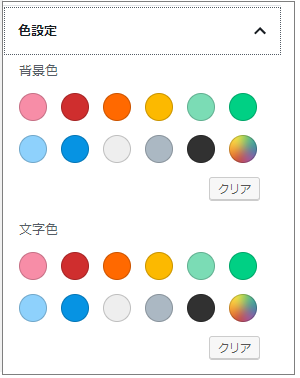
管理画面の右側に色設定があるので選択した文字の色を変更するために赤のボタンをクリックすると・・・

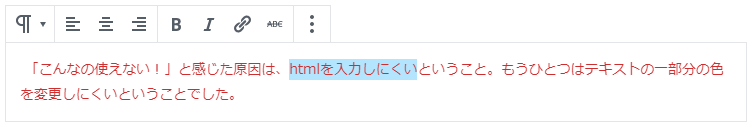
結果はこんな感じで選択したテキストを無視してすべての色が赤になりました

テキスト一部分だけ色を変えるには別のブロック
通常はブロックタイプが段落になっていますが、これでは変更が難しいので新たにクラシックというブロックを作成します。
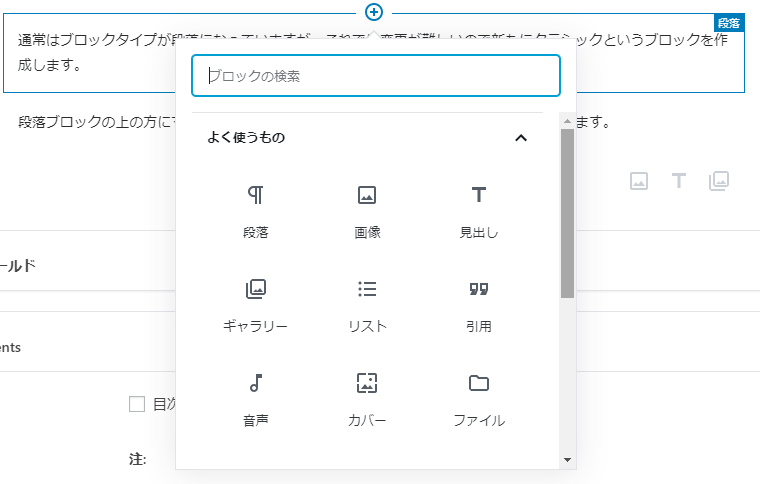
段落ブロックの上の方にマウスを乗せるとプラスマークが出てきてブロックの追加ができます。
プラスマークをクリックすると項目がずらっと表示されます。

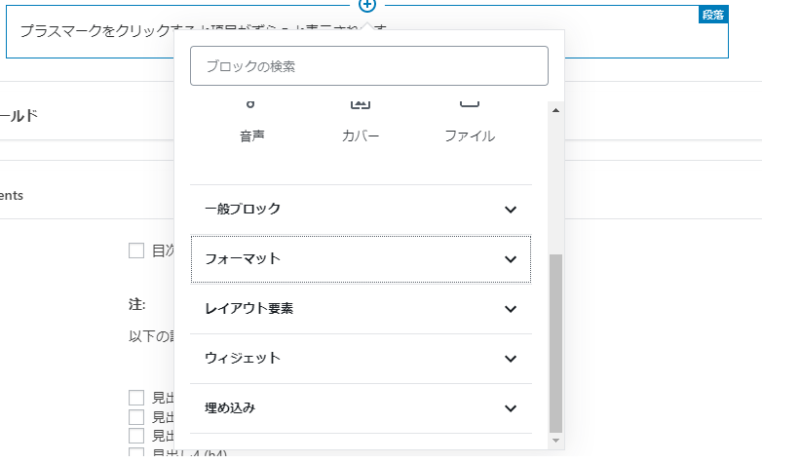
下にスクロールしていくとフォーマットというプルダウンがあるのでクリック

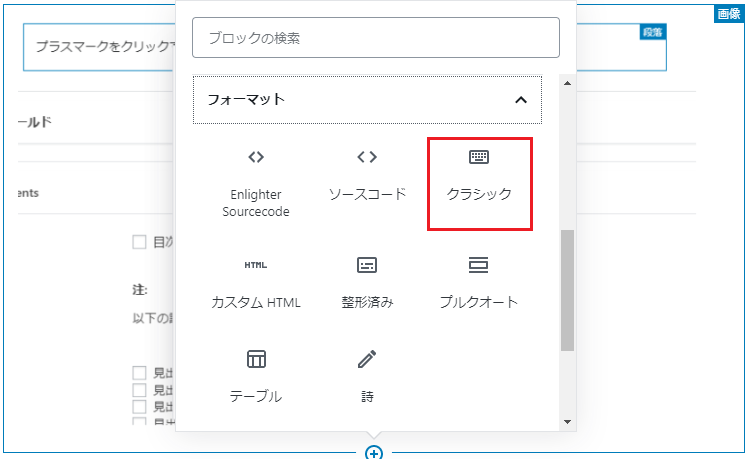
フォーマットのプルダウンをクリックするとクラシックというボタンがあるのでクリック

するとクラシックというブロックが表示されます

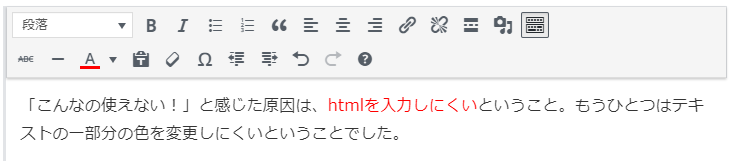
先ほどの段落のテキストをコピーペーストするとシンプルなクラシックという文字だけのブロックの表示からいろいろと設定できるブロックに表示が変わります。

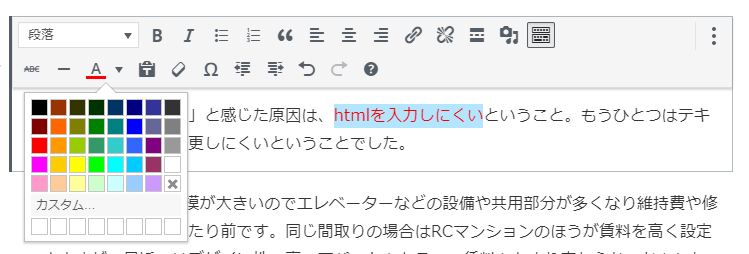
文字を選択後、Aのボタンをクリックして赤のボタンをクリックすると・・・

無事に一部分のテキストのみ色変更ができました!