目次
不動産サイトが作れる不動産プラグインは、無料で提供されているプラグインでインストールすれば不動産検索サイトが作れるのでとても便利です。
KOGMA WORKでは不動産プラグインテーマを開発して販売をしています。テーマ制作はとても時間がかかるので自分で作るよりテーマを購入してカスタマイズするほうが時間短縮につながりクオリティも高いと思います。
だけど絶対無料でリリースしたいという場合は、このページをご参考ください。
今回、チャレンジするのはWordPressの新テーマTwenty Nineteenです。
まずは、WordPressがインストールをされているという前提から開始させていただきます。
初期設定
管理画面 >設定 > メディア設定 > ファイルアップロード
アップロードしたファイルを年月ベースのフォルダに整理のチェックボックスを空白にして最下部の変更を保存ボタンをクリックしてください。

プラグイン設定
参考URL
HACHIテーマのマニュアルですが設定は同じなのでご参考ください。
Twenty Nineteenを有効にする

こんな感じです。シンプルすぎますがコンテンツがないとこんな感じです。
コンテンツを入力する
とりあえず物件情報やページなど情報を入力しないといけないのですが、最初はデモでという場合は、下記からデモデータをインストールできます。
» デモサイトのデータはこちらからXMLファイルをダウンロードしてご利用ください
インポートは管理画面>ツール>インポート で上記のZIPファイルを解凍してxmlファイルを読み込んでください。
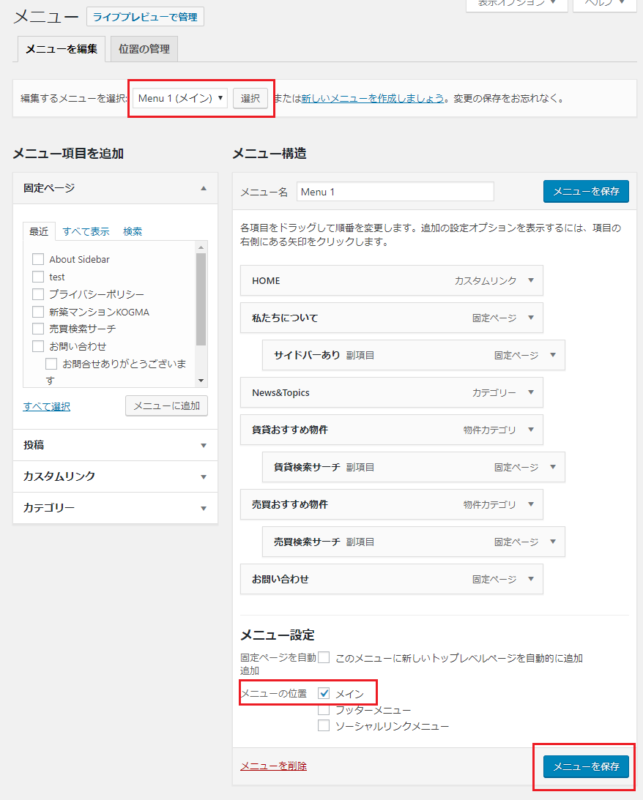
メニュー設定
xmファイル読み込むとメニューもインポートされるので設定をしてみましょう。
メニューを選択して、メニューの位置はメインにチェックを入れてメニューを保存をクリックしてください。
ウィジェット設定
管理画面>ウィジェット>トップページ、物件詳細ページ、フッターの3種類があります。
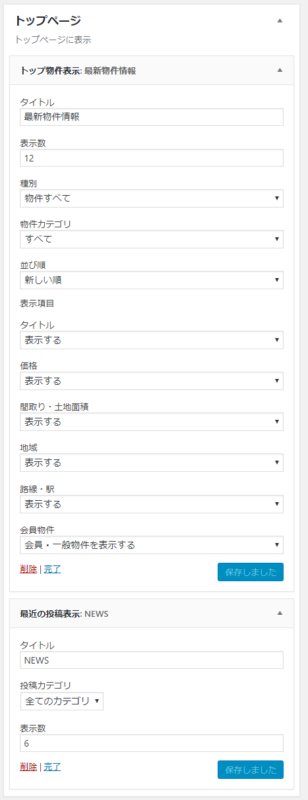
トップページ 設定
下記は設定例です。とりあえずトップ物件表示と最近の投稿表示の2つのウィジェットを有効化してください。
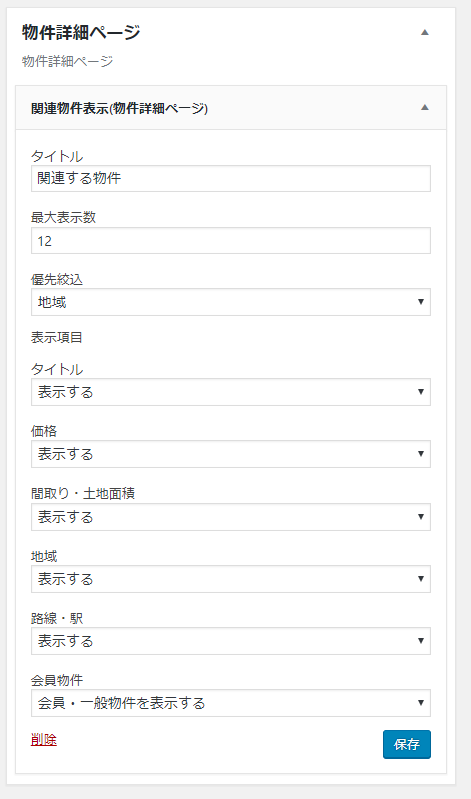
物件詳細ページ
下記は設定例です。関連物件表示のウィジェットを有効化してください。

フッターには適当なウィジェットとしてカレンダーと最近の投稿を入れてみてください。
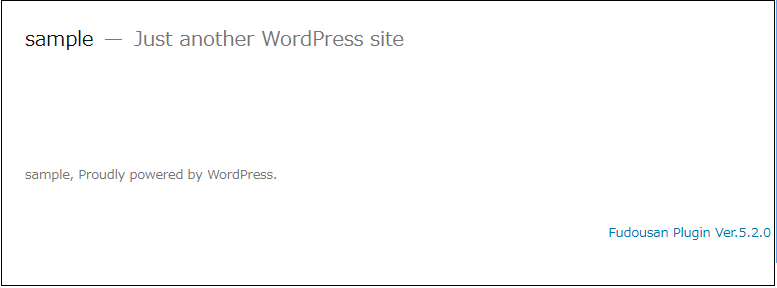
ここまでの設定でサイトを確認する
かなりのワイド画面でダイナミックですがカスタマイズのやりがいがありそうですね。

ロゴ設定をする
管理画面 >外観 > カスタマイズ > サイト基本情報 > ロゴをアップロードできます。
しかし縦64px、横幅64pxの正方形の画像しかアップできないので ロゴマークだけアップすると良いと思います。
下記は設定例です。

この時点でサイトを確認してみるとなんかずれている感じがするのがわかります

CSSのカスタマイズ
コンテンツの横幅を設定する
Twenty Nineteenの既存のコンテンツ横幅設定は768px以上のディスプレィ表示の場合80%表示になっていますので1番多く利用されている1920pxのディスプレィの場合、かなり横に広がってしまいます。そこで1700px以上のディスプレィ表示の場合、 コンテンツ横幅最大幅は1200pxに設定します。
ロゴは左にオーバーするので最大幅を1020pxにしてみました。
その他調整をしたのが下記cssです。
/* トップページの投稿記事 */
#toukou_top ul {
list-style: none;
margin: 10px auto 0;
padding-left: 0;
}
#toukou_top ul.toukou_top_post_excerpt li {
width: 98%;
}
#toukou_top li {
float: left;
font-size: 0.9em;
list-style: none;
margin: 10px 0;
}
#toukou_top li br {
display: none;
}
#toukou_top img {
float: left;
margin-right: 2%;
}
.widget_fudo_toukou_top #toukou_top li {
clear: initial;
}
/* ヘッダーとフッター */
.site-header, #colophon {
background-color: #f5f5f5;
}
.site-header {
margin-bottom: 2em;
}
.home .site-header {
margin-bottom: 0;
}
.home .has-large-font-size {
text-shadow: 0 0 10px #000, 0 0 15px #000;
}
/* トップ物件 */
ul.syousai-content li, ul.grid-content li {
padding: 3% 3% 1% !important;
width: calc(44.6% - 20px);
}
.top_title, .top_price, .top_madori {
font-size: 1.2em;
}
/* 1700px以上の表示 */
@media only screen and (min-width: 1700px) {
.entry .post-thumbnail, .archive .page-header, .search .page-header, .error404 .page-header, .hfeed .entry .entry-header, .site-header.featured-image .site-featured-image .entry-header,
.entry .entry-content, .entry .entry-summary, .entry .entry-footer, body.archive-fudo .site-main > *, body.single-fudo #toiawasesaki, body.single-fudo #contact_form, body.single-fudo .list_simple_box > *:not(.entry-content), .entry .entry-header, .post-navigation, #comments {
margin: 0 auto;
max-width: 1200px;
padding: 0;
}
.site-branding {
margin: 0 auto;
max-width: 1020px;
}
ul#toukou_top {
padding-left: 0;
}
#toukou_top li {
margin: 10px 1% !important;
width: 48%;
}
#list_simplepage2 .list_picsam img {
width: 13.452%;
}
}
管理画面 >外観 > カスタマイズ > 追加CSSから追加してください。
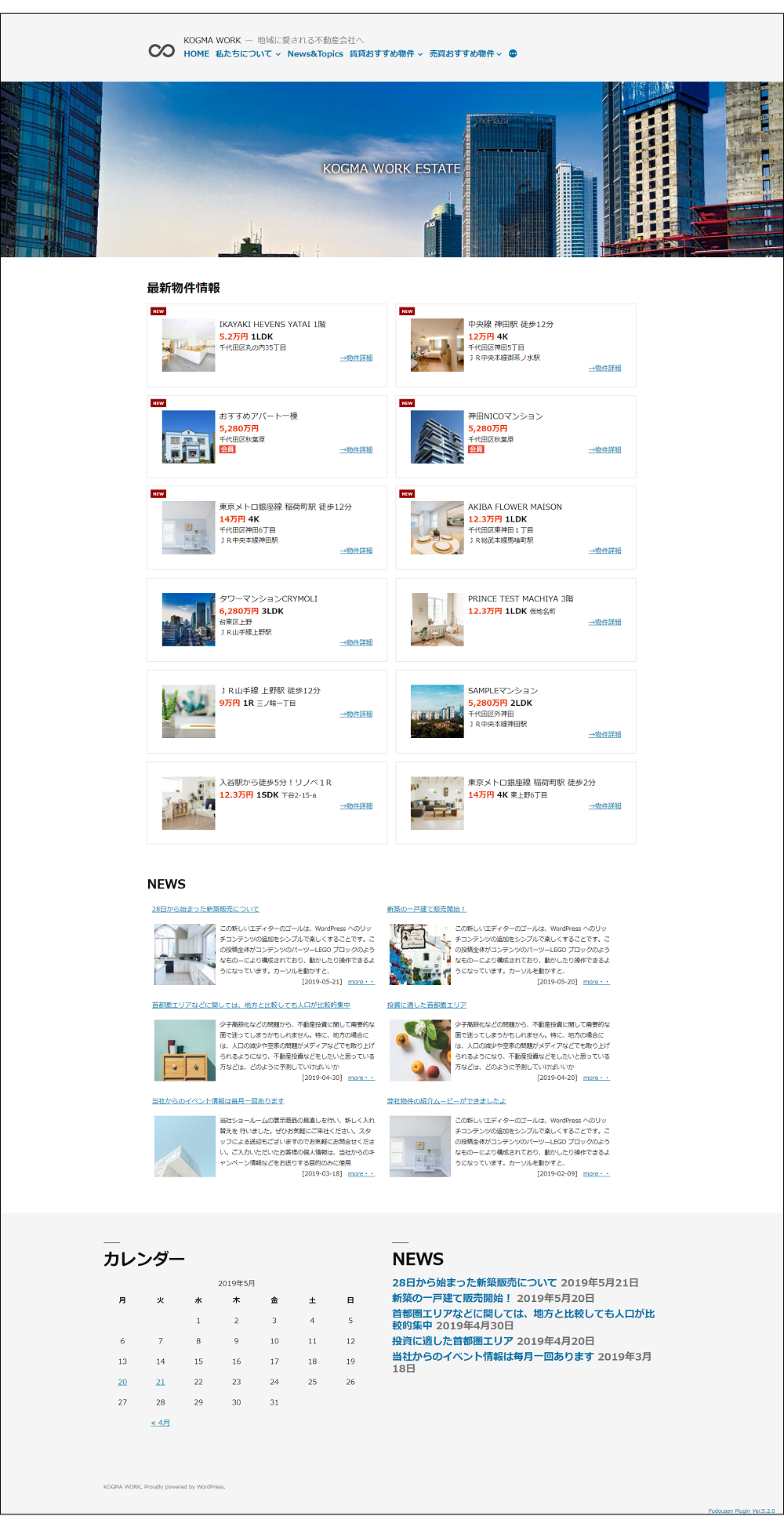
トップページのヘッダー画像追加
Twenty Nineteenにはヘッダー画像を追加するカスタマイズはありません。もちろん追加することはできますが、今回はヘッダーに直接書きます。
<?php // トップページヘッダーのみに表示 if ( is_home() || is_front_page() ) : ?> <div class="wp-block-cover alignfull" style="background-image:url(https://画像のURL);background-position:47% 16.417910447761194%"><div class="wp-block-cover__inner-container"> <p style="text-align:center" class="has-large-font-size">画像の上に表示させる文字</p> </div></div> <?php endif; ?><!-- .header-image -->
分岐でトップページにのみ画像が出力されます。
コードを追加する場所はheader.phpの最下部に張り付けて保存するだけです。ではここまでやってみたらサイトを見てみましょう。

このような感じになります。けっこう良くなったと思います。個人的にはきらいではないです。