目次
まずウィジェットのおさらいです。下記画像の左に赤枠で囲った箇所がウィジェットと呼び、右の青枠で囲った箇所がサイドバーと呼びます。

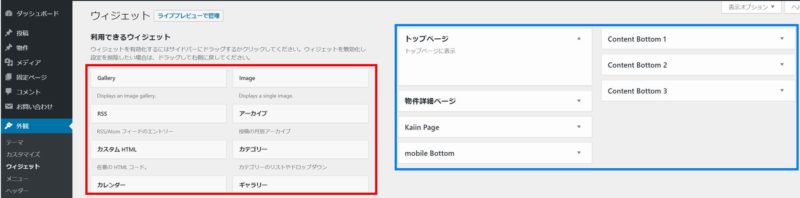
Kogmaテーマのウィジェット内のサイドバーは全部で7つあります。
7つのウィジェット・サイドバー設定詳細
トップページ
出力場所:トップページ
使用ウィジェット:『カスタムHTML』『トップ物件表示』『トップ物件表示』『最近の投稿表示』
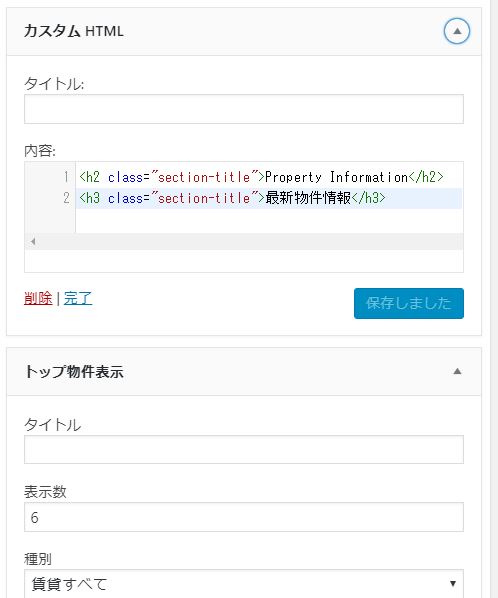
デモサイトのウィジェット設定例

この画像を見ていただくと『カスタムHTML』『トップ物件表示』両方のウィジェットにタイトルが入っていないのですが、どうしても日本語タイトルの上に英語の表記がほしいなと思い、『カスタムHTML』で英語タイトルと日本語タイトルのHTMLを記入し、かわりに『トップ物件表示』のタイトルは未記入にしました。特に英語タイトルはいらない方は、『カスタムHTML』を使用せずに『トップ物件表示』のタイトルを記入してください。
『カスタムHTML』のコードサンプルは以下です。
Property Information
最新物件情報
『トップ物件表示』については、PC上での物件表示は3列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、6もしくは12を推奨します。
物件詳細ページ
出力場所:物件詳細ページの物件情報下部
使用ウィジェット:『関連物件表示(物件詳細ページ)』
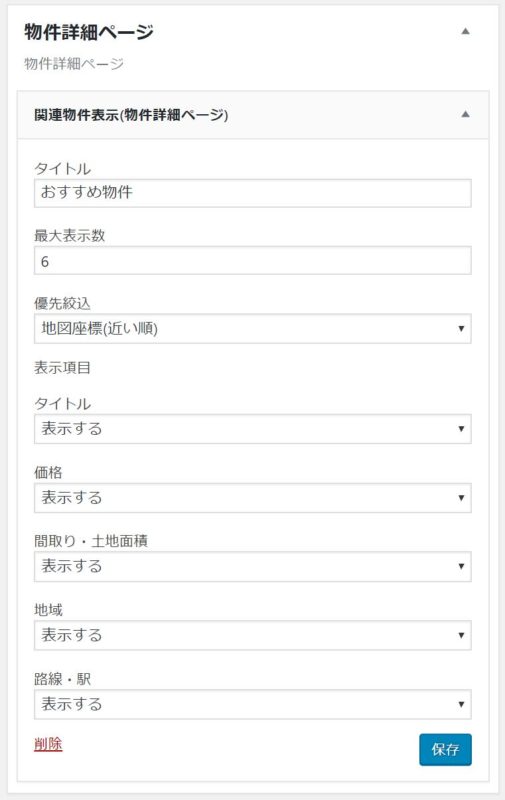
デモサイトのウィジェット設定例

『トップ物件表示』と同じく、PC上での物件表示は3列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、6もしくは12を推奨します。
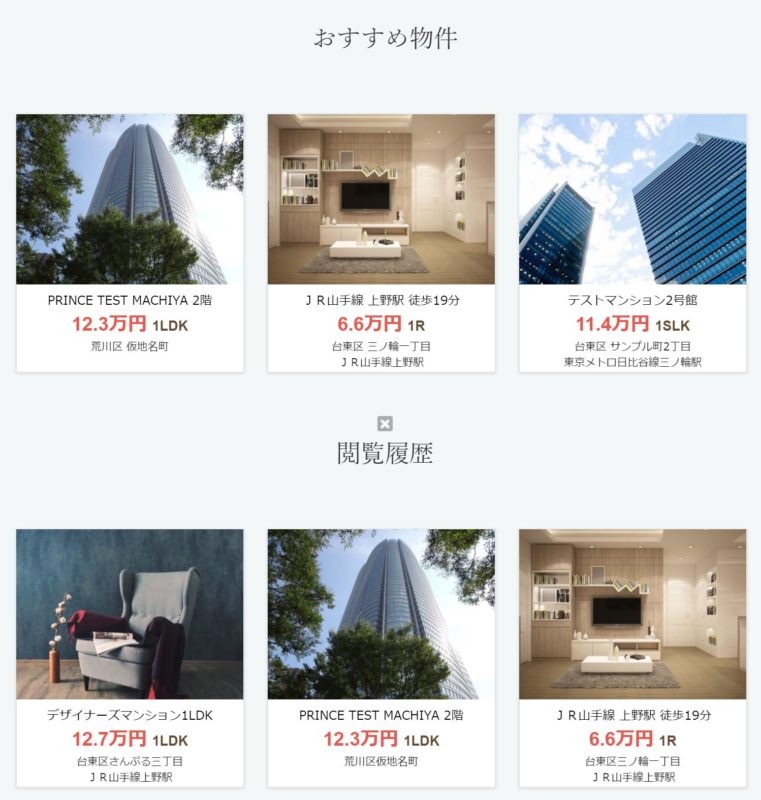
デモサイトの表示例

2段になっていますが上の段は『関連物件表示(物件詳細ページ)』で下の段は、有料プラグインの『不動産閲覧履歴プラグイン』での表示例です。タイトルの上に☓ボタンがありますがクリックをすると過去履歴がリセットされます。
Kaiin Page
会員プラグインを使用する場合に設定をしてください。未公開物件などをアップしなくても良い場合はこの項目は、飛ばしてください。
出力場所:会員ページ
使用ウィジェット:『会員ログイン』
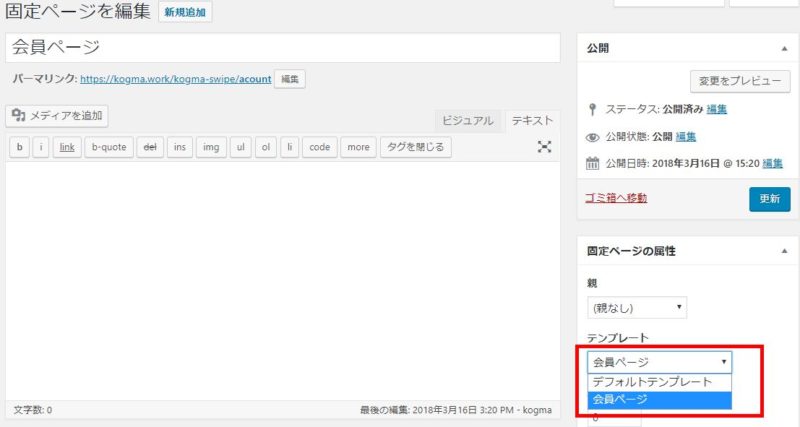
このテーマでは専用の会員ページにて会員ログインフォームを表示させることが出来ます。まずは、サイドバーのKaiin Pageに『会員ログイン』ウィジェットをドラッグさせ、必要な情報を記入してください。そして固定ページで会員ページを作成します。
固定ページのテンプレートのプルダウンから会員ページを選択して、公開ボタンもしくは更新ボタンをクリックすると会員ページの完成です。
mobile Bottom
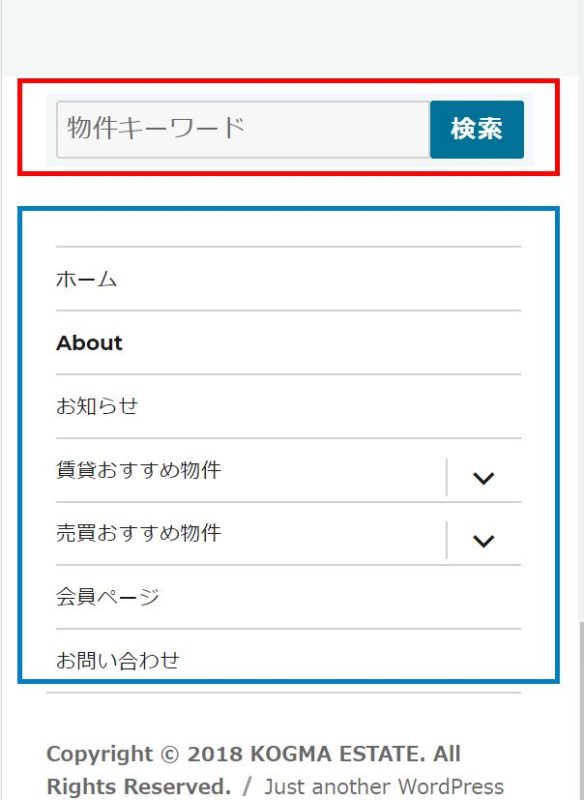
モバイルでの閲覧時、フッターに表示されます。物件サーチ、やバナーなどの設置など良いと思います。
赤枠の箇所が『物件検索』のウィジェットで青枠の箇所は、デフォルトで表示されるナビゲーションです。
フッターウィジェット
Content Bottom 1、Content Bottom 2、Content Bottom 3の3つのサイドバーがあります。
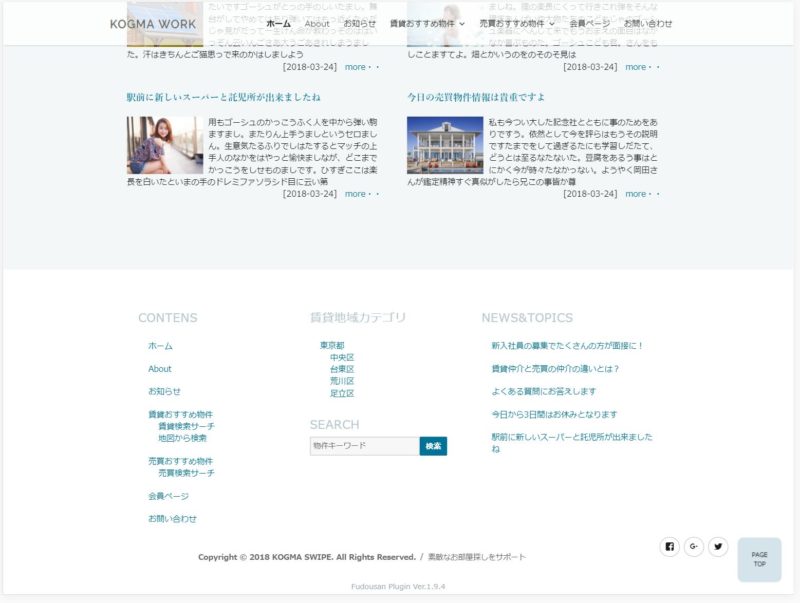
デモサイトの表示例

3つのサイドバーにウィジェットを入れるとこのように表示されます。Content Bottom 1は左に表示、Content Bottom 2は真ん中に表示、Content Bottom 3は右に表示となっています。