目次
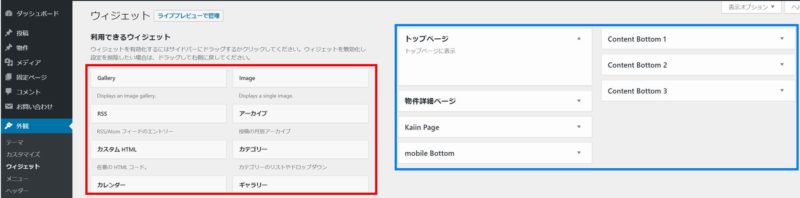
まずウィジェットのおさらいです。下記画像の左に赤枠で囲った箇所がウィジェットと呼び、右の青枠で囲った箇所がサイドバーと呼びます。
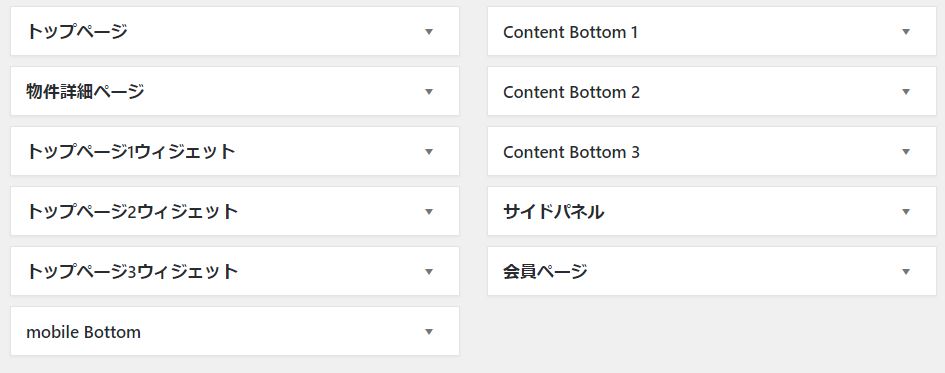
本テーマのウィジェット内のサイドバーは全部で11タイプあります。
ウィジェット・サイドバー設定詳細
トップページ
出力場所:トップページ 2段目
使用ウィジェット:『カスタムHTML』『トップ物件表示』『カスタムHTML』『トップ物件表示』

デモサイトのウィジェット設定例
この画像を見ていただくと『カスタムHTML』『トップ物件表示』両方のウィジェットにタイトルが入っていないのですが、どうしても日本語タイトルの上に英語の表記がほしいなと思い、『カスタムHTML』で英語タイトルと日本語タイトルのHTMLを記入し、かわりに『トップ物件表示』のタイトルは未記入にしました。特に英語タイトルはいらない方は、『カスタムHTML』を使用せずに『トップ物件表示』のタイトルを記入してください。
『カスタムHTML』のコードサンプルは以下です。
<h2 class="section-title">Property Information</h2> <h3 class="section-title">最新物件情報</h3>
『トップ物件表示』については、PC上での物件表示は4列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、8を推奨します。
2つ目の『カスタムHTML』ではボタンを表示させています。コードサンプルは以下です。
<div class="top-btn"><a href="https://kogma.work/kogma-rket/bukken/os1">物件をもっと見る!</a></div>
物件詳細ページ

出力場所:物件詳細ページの物件情報下部
使用ウィジェット:『関連物件表示(物件詳細ページ)』
デモサイトのウィジェット設定例
『トップ物件表示』と同じく、PC上での物件表示は4列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、8を推奨します。
トップページ1ウィジェット
出力場所:トップページ最上部
使用ウィジェット:『カスタムHTML』

デモサイトのウィジェット設定例
コードサンプルは以下です
<div class="cont-in"> <h2 class="section-title">ABOUT KOGMA ESTATE</h2> <h3 class="section-title">魅力ある不動産サイトの実現</h3> <p class="eye-bun"> 快適に物件が探せる機能をきちんと備えていて、<br>心からくつろげるどこよりも雰囲気のいいサイトであること。 <br>見やすく、スタイリッシュに表現できるようにGutenbergに対応した仕様になっています。</p> <div class="eye-box"> <a href="https://kogma.work/kogma-rket/bukken/os1"><img src="https://kogma.work/kogma-rket/images/hidariphoto.jpg" alt=""></a> <div class="eye-bottom"><span class="eye-mark">新築物件特集</span><span class="eye-p">ファミリーに最適な物件あります!</span></div> </div> <div class="eye-box"> <a href="https://kogma.work/kogma-rket/bukken/os2"><img src="https://kogma.work/kogma-rket/images/migimigi.jpg" alt=""></a> <div class="eye-bottom"><span class="eye-mark">リフォーム済み</span><span class="eye-p">デザイナーズ物件を随時更新中!</span></div> </div> </div>

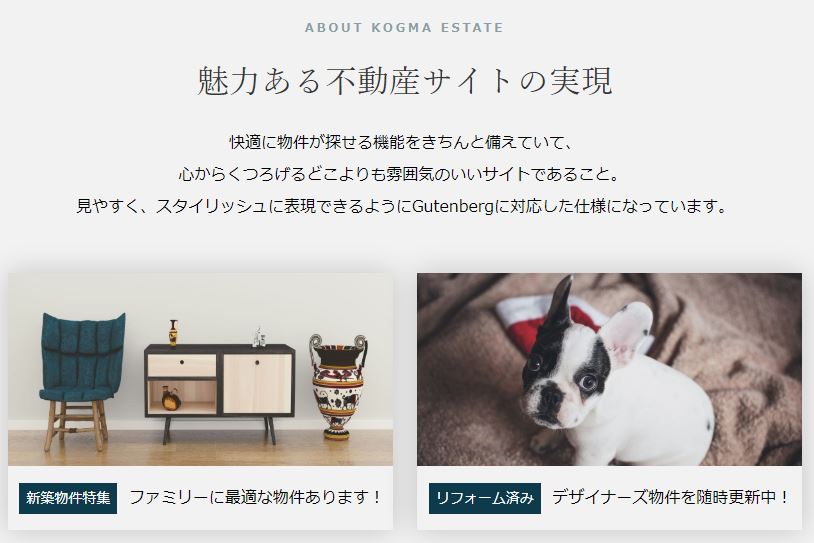
表示例
トップページ2ウィジェット
出力場所:トップページウィジェット下
使用ウィジェット:『カスタムHTML』
デモサイトのウィジェット設定例

<h2 class="section-title">Recommended</h2> <h3 class="section-title">おすすめ物件情報</h3>
背景が薄いグレーなのでトップページウィジェットに設定した物件カテゴリと別のカテゴリ物件を表示させるとよいと思います。
PC上での物件表示は4列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、8を推奨します。
トップページ3ウィジェット
使用ウィジェット:『最近の投稿表示』
『最近の投稿表示』ウィジェット専用で用意していますがHTMLなどのコードを入れてもよいかもしれません。

設定例は下記をご参考ください
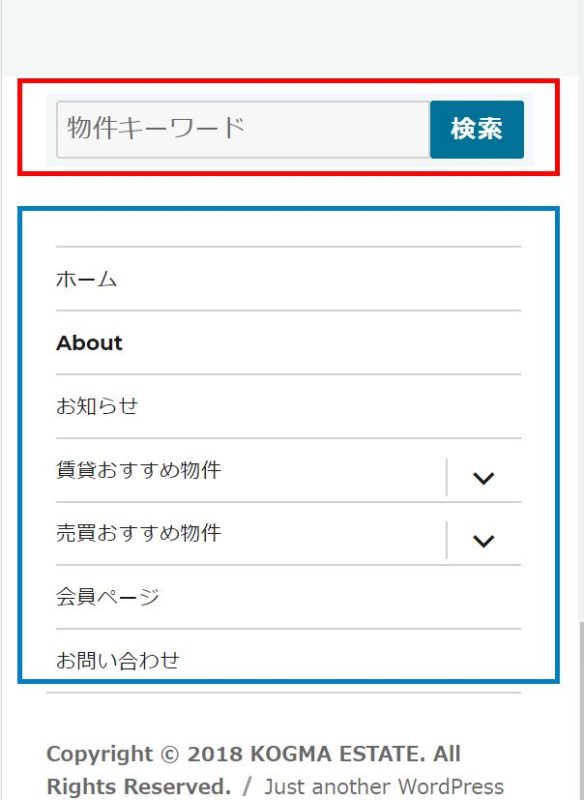
mobile Bottom
モバイルでの閲覧時、フッターに表示されます。物件サーチ、やバナーなどの設置など良いと思います。
デモサイトの表示例
赤枠の箇所が『物件検索』のウィジェットで青枠の箇所は、デフォルトで表示されるナビゲーションです。
フッターウィジェット
Content Bottom 1、Content Bottom 2、Content Bottom 3の3つのサイドバーがあります。
デモサイトの表示例
3つのサイドバーにウィジェットを入れるとこのように表示されます。Content Bottom 1は左に表示、Content Bottom 2は真ん中に表示、Content Bottom 3は右に表示となっています。
会員ページ
会員プラグインを使用する場合に設定をしてください。未公開物件などをアップしなくても良い場合はこの項目は、飛ばしてください。
出力場所:会員ページ
使用ウィジェット:『会員ログイン』
このテーマでは専用の会員ページにて会員ログインフォームを表示させることが出来ます。まずは、サイドバーのKaiin Pageに『会員ログイン』ウィジェットをドラッグさせ、必要な情報を記入してください。そして固定ページで会員ページを作成します。
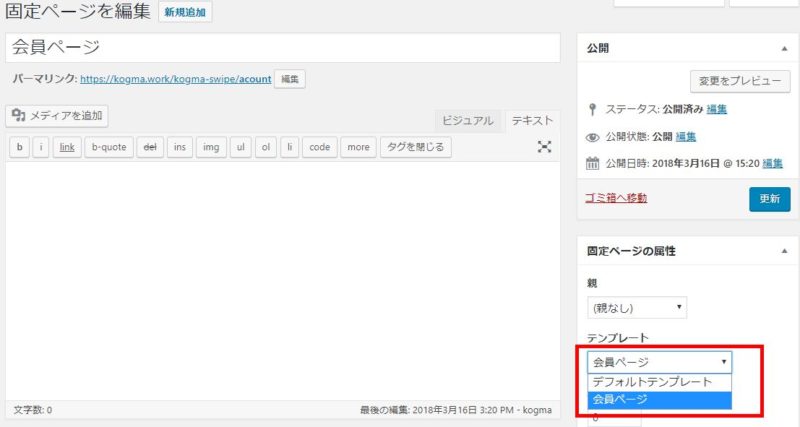
固定ページのテンプレートのプルダウンから会員ページを選択して、公開ボタンもしくは更新ボタンをクリックすると会員ページの完成です。
テンプレートのプルダウンから会員ページを選択