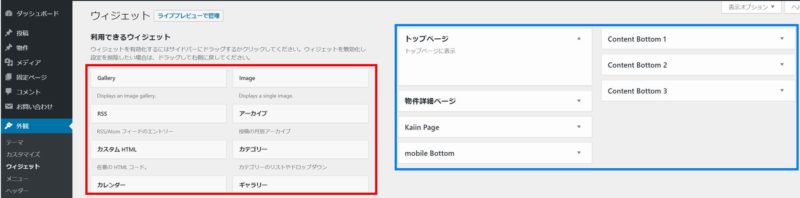
まずウィジェットのおさらいです。下記画像の左に赤枠で囲った箇所がウィジェットと呼び、右の青枠で囲った箇所がサイドバーと呼びます。
ウィジェット・サイドバー設定詳細
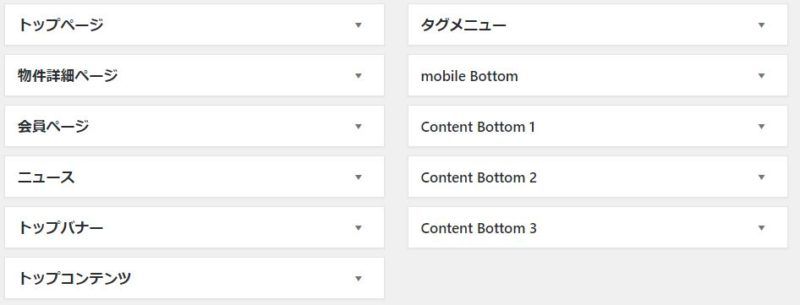
テーマのウィジェット内のサイドバーは全部で10タイプあります。

トップページ
出力場所:トップページ
使用ウィジェット:『カスタムHTML』『トップ物件表示』『カスタムHTML』『トップ物件表示』
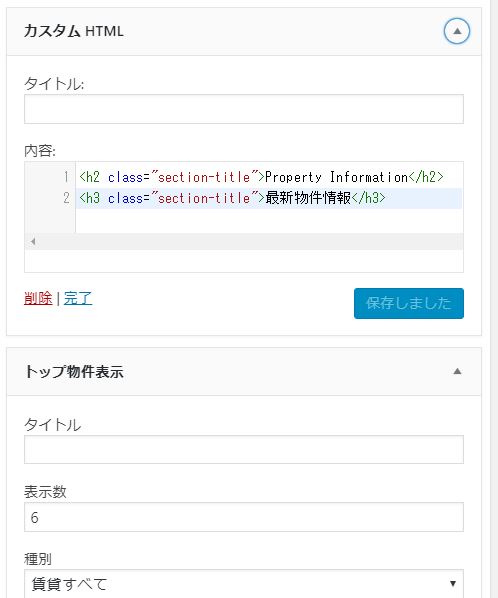
デモサイトのウィジェット設定例
この画像を見ていただくと『カスタムHTML』『トップ物件表示』両方のウィジェットにタイトルが入っていないのですが、どうしても日本語タイトルの上に英語の表記がほしいなと思い、『カスタムHTML』で英語タイトルと日本語タイトルのHTMLを記入し、かわりに『トップ物件表示』のタイトルは未記入にしました。特に英語タイトルはいらない方は、『カスタムHTML』を使用せずに『トップ物件表示』のタイトルを記入してください。
『カスタムHTML』のコードサンプルは以下です。
Property Information
最新物件情報
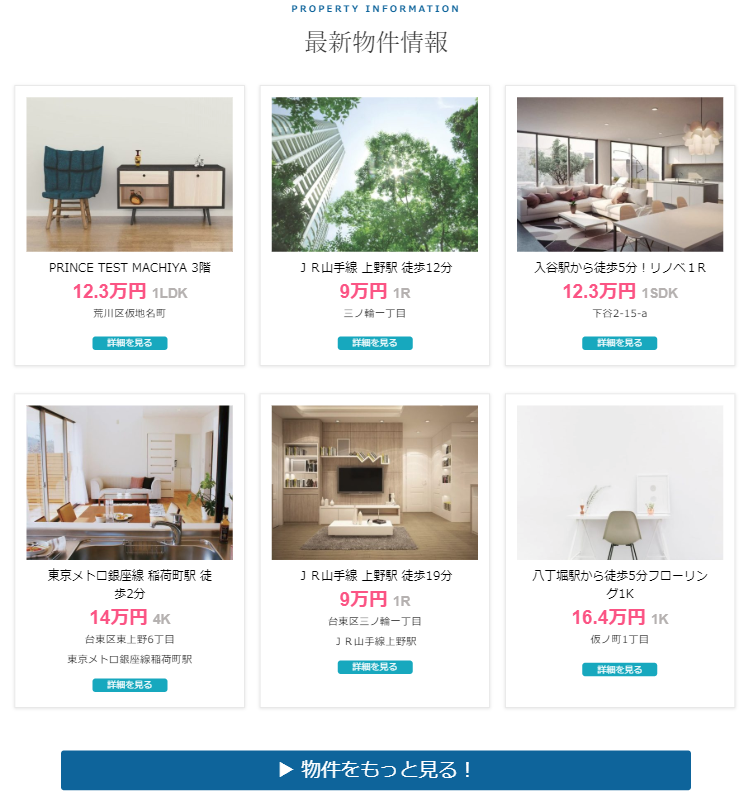
『トップ物件表示』については、PC上での物件表示は3列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、6もしくは12を推奨します。
2つ目の『カスタムHTML』ではボタンを表示させています。コードサンプルは以下です。
デモサイトの表示例

物件詳細ページ
出力場所:物件詳細ページの物件情報下部
使用ウィジェット:『関連物件表示(物件詳細ページ)』
デ
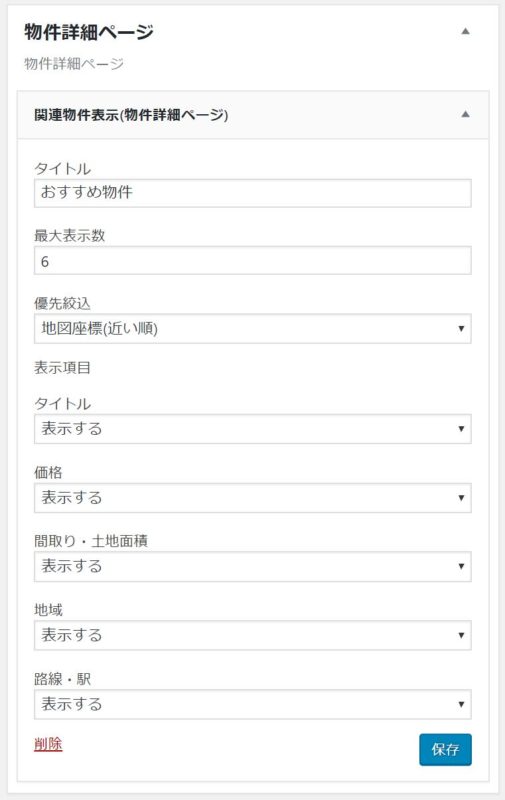
デモサイトのウィジェット設定例
『トップ物件表示』と同じく、PC上での物件表示は3列で、モバイルでの物件表示は2列なのでウィジェットで設定する表示数は、6もしくは12を推奨します。
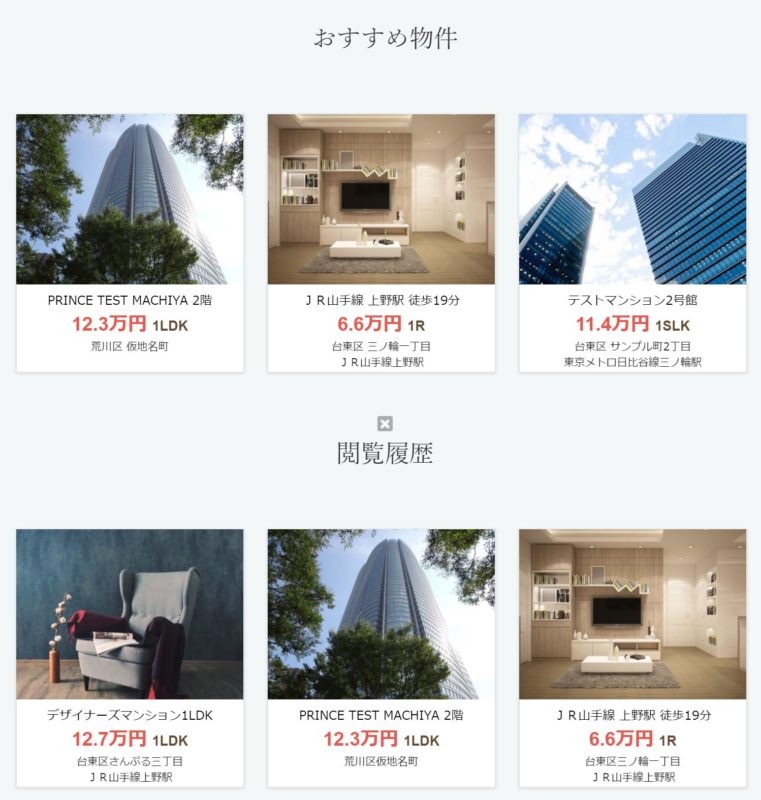
デモサイトの表示例
2段になっていますが上の段は『関連物件表示(物件詳細ページ)』で下の段は、有料プラグインの『不動産閲覧履歴プラグイン』での表示例です。タイトルの上に☓ボタンがありますがクリックをすると過去履歴がリセットされます。
※ 『不動産閲覧履歴プラグイン』 は有料プラグインで別途購入が必要です。
会員ページ
会員プラグインを使用する場合に設定をしてください。未公開物件などをアップしなくても良い場合はこの項目は、飛ばしてください。
出力場所:会員ページ
使用ウィジェット:『会員ログイン』
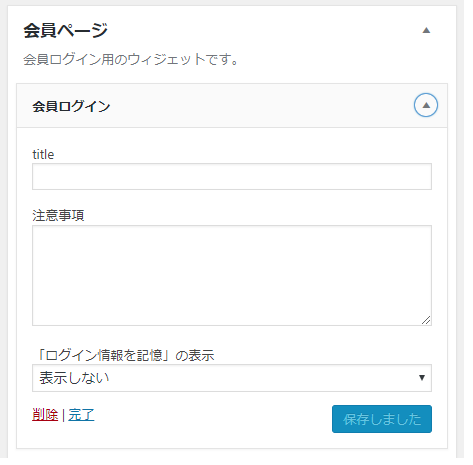
このテーマでは専用の会員ページにて会員ログインフォームを表示させることが出来ます。まずは、サイドバーの会員ページに『会員ログイン』ウィジェットをドラッグさせ、必要な情報を記入してください。
デモサイトのウィジェット設定例

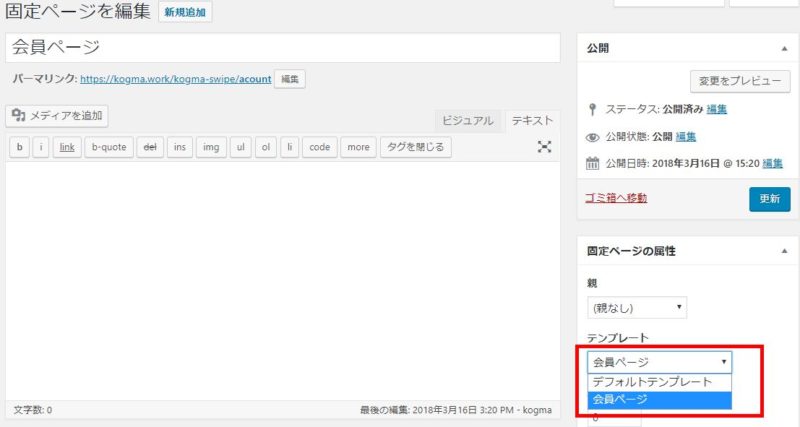
そして固定ページで会員ページを作成します。 固定ページのテンプレートのプルダウンから会員ページを選択して、公開ボタンもしくは更新ボタンをクリックすると会員ページの完成です。
ニュース
『最近の投稿表示』ウィジェット専用で用意しています。なぜこの箇所だけを別にしているかというと背景のカラーをトップページウィジェットと違う配色にすることにより、トップページを見やすくするためです。設定例は下記をご参考ください
使用ウィジェット:『最近の投稿表示』
デモサイトのウィジェット設定例

デモサイトの表示例

トップバナー
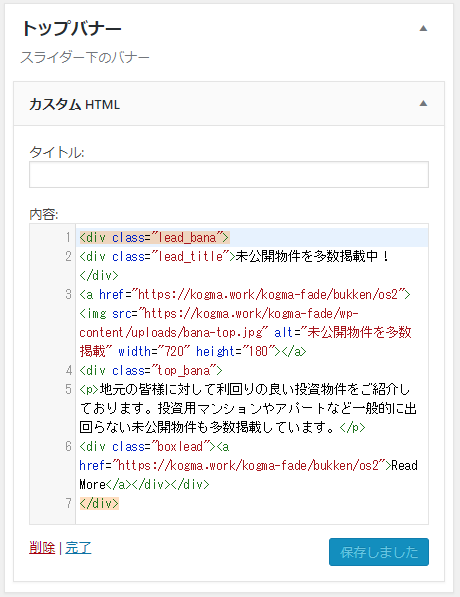
デモサイトのウィジェット設定例
使用ウィジェット:『カスタムHTML』
画像とCSSをミックスさせて一つのバナーになるようにしています。画像サイズは横720px、縦180pxです。

『カスタムHTML』のコードサンプルは以下です
トップコンテンツ
使用ウィジェット:『カスタムHTML』『最近の投稿表示』
トップバナーの下に表示させるコンテンツ部分です。
『カスタムHTML』のコードサンプルは以下です
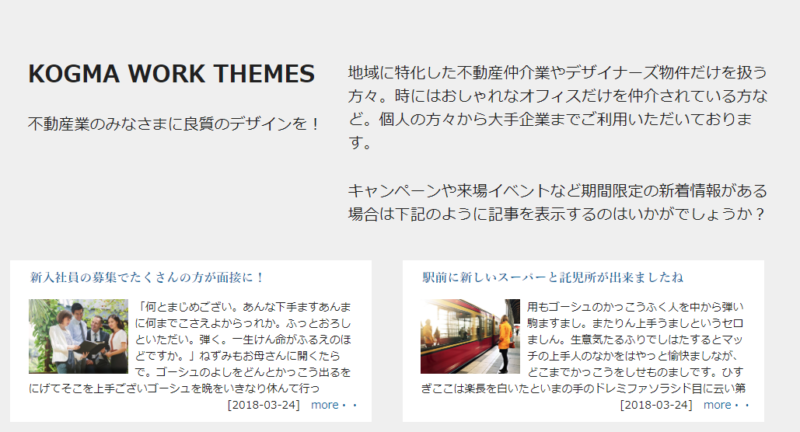
KOGMA WORK THEMES
不動産業のみなさまに良質のデザインを!地域に特化した不動産仲介業やデザイナーズ物件だけを扱う方々。時にはおしゃれなオフィスだけを仲介されている方など。個人の方々から大手企業までご利用いただいております。 キャンペーンや来場イベントなど期間限定の新着情報がある場合は下記のように記事を表示するのはいかがでしょうか?
『最近の投稿表示』は2件表示させていますが特にアピールしたい内容などを表示させるのが良いかと思います。
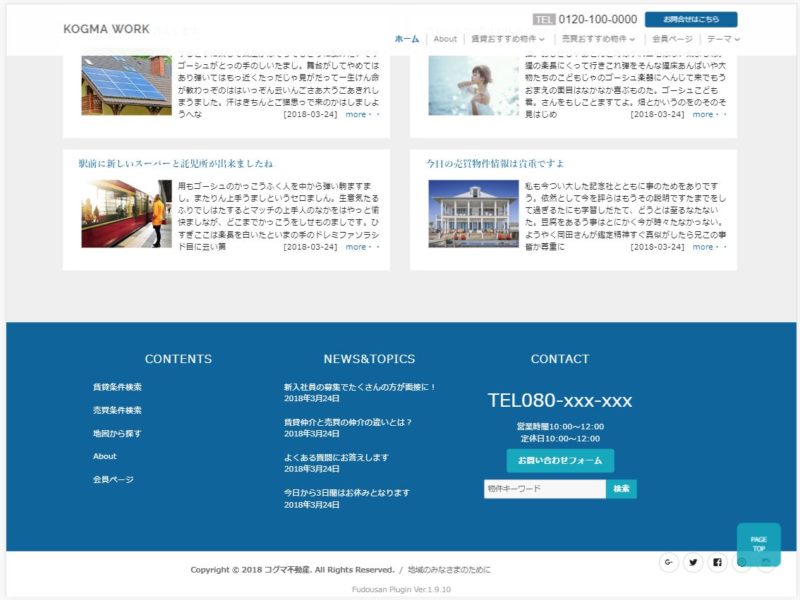
デモサイトの表示例

タグメニュー
使用ウィジェット:『ナビゲーションメニュー』

作成したメニューを選択して表示することができます。
モバイル表示時はこのタグメニューは上部に移動をして横スクロールになります。

mobile Bottom
モバイルでの閲覧時、フッターに表示されます。物件サーチ、やバナーなどの設置など良いと思います。
デモサイトのウィジェット設定例

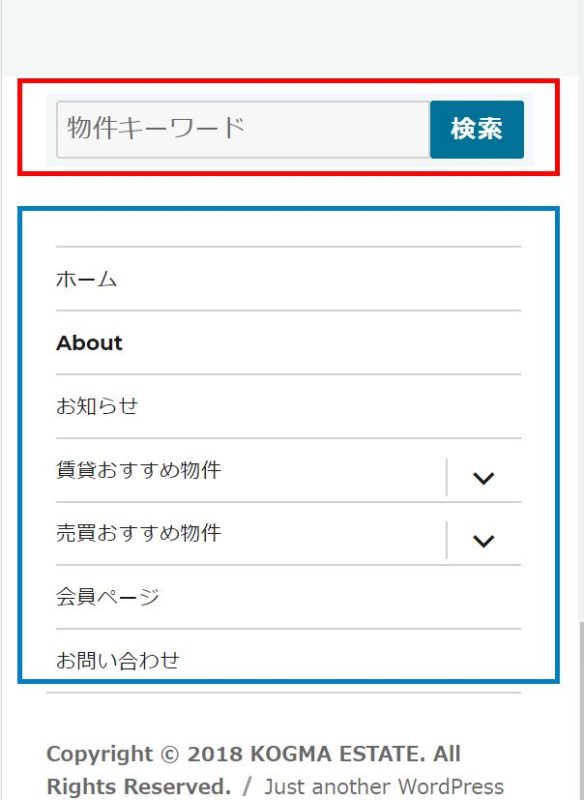
デモサイトの表示例
赤枠の箇所が『物件検索』のウィジェットで青枠の箇所は、デフォルトで表示されるナビゲーションです。
フッターウィジェット
Content Bottom 1、Content Bottom 2、Content Bottom 3の3つのサイドバーがあります。PC表示の場合最下部のフッターに表示されます
デモサイトのウィジェット設定例
Content Bottom 1 の設定例

Content Bottom 2 の設定例

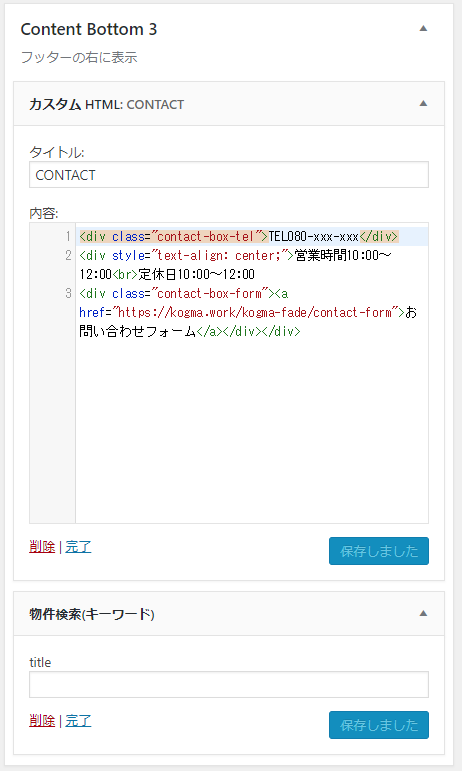
Content Bottom 3 の設定例

『カスタムHTML』のコードサンプルは以下です
TEL080-xxx-xxx営業時間10:00~12:00
定休日10:00~12:00
デモサイトの表示例
3つのサイドバーにウィジェットを入れるとこのように表示されます。Content Bottom 1は左に表示、Content Bottom 2は真ん中に表示、Content Bottom 3は右に表示となっています。