目次
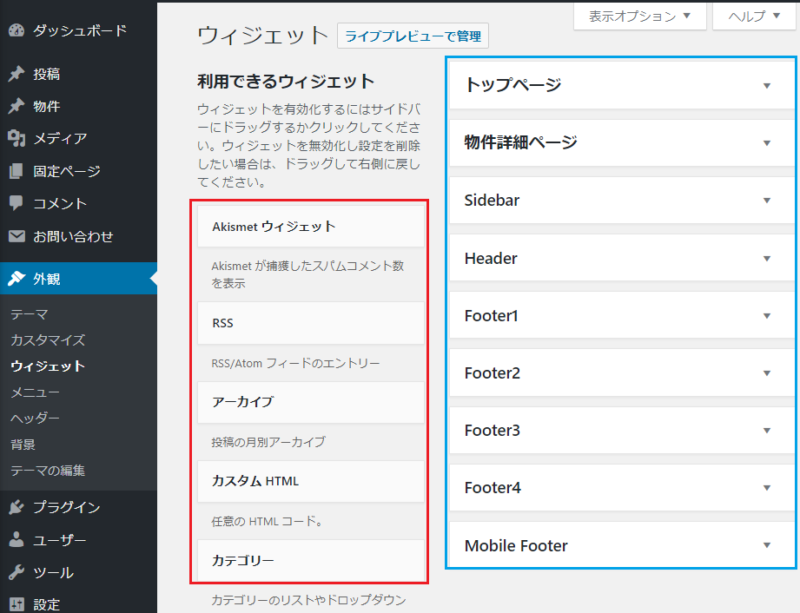
まずウィジェットのおさらいです。下記画像の左に赤枠で囲った箇所がウィジェットと呼び、右の青枠で囲った箇所がサイドバーと呼びます。

本テーマのウィジェット内のサイドバーは全部で9タイプあります。
トップページのウィジェット設定例

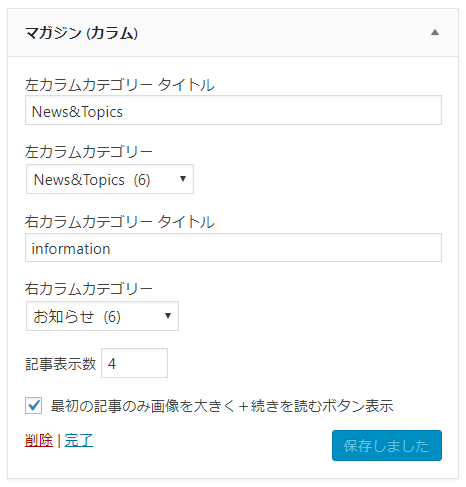
マガジン(カラム)
設定後のトップページ表示は以下のようになります

赤枠が左カラム、青枠が右カラムでそれぞれタイトルと表示させるカテゴリの選択が可能です。

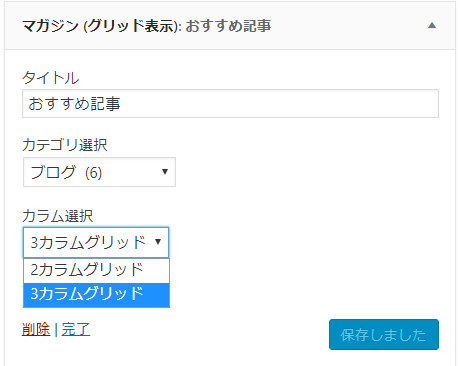
マガジン(グリッド表示)
設定後のトップページ表示は以下のようになります

2カラムと3カラムの表示が選べます。デモサイトでは3カラム表示

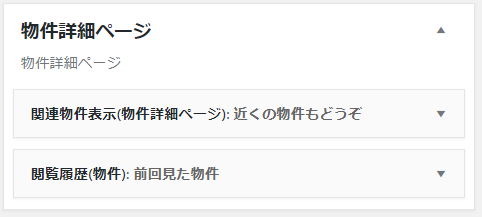
物件詳細ページ
関連物件表示のウィジェットと閲覧履歴のウィジェットを利用することができます。※ 閲覧履歴のウィジェット は有料プラグインです。

Sidebar

Sidebarには、マガジン(グリッド表示)を利用することができます。3カラムで設定をしてください。
Header
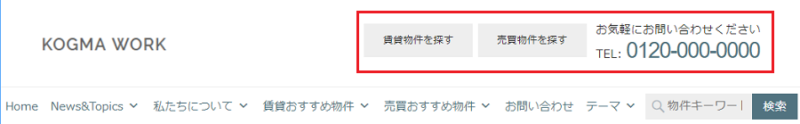
kogmagaの最上部のヘッダー部分は、ウィジェットでの設定で表示されています。


この部分は自由にデザインができるようにあえてソースコードを記入するようにしております。
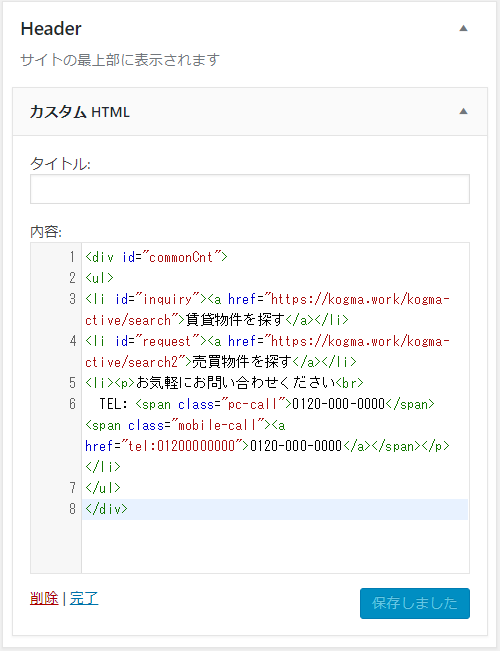
HeaderにカスタムHTMLウィジェットを移動させてHTMLを記入しています。

<div id="commonCnt"> <ul> <li id="inquiry"><a href="https://kogma.work/kogma-ctive/search">賃貸物件を探す</a></li> <li id="request"><a href="https://kogma.work/kogma-ctive/search2">売買物件を探す</a></li> <li><p>お気軽にお問い合わせください<br>TEL: <span class="pc-call">0120-000-0000</span><span class="mobile-call"><a href="tel:01200000000">0120-000-0000</a></span></p></li> </ul> </div>
Footer
フッターは4列になっておりFooter1は左から1番目、Footer2は左から2番目、Footer3は3番目 、Footer4は4番目となっています。 モバイル表示時は、Footer4列は非表示になるので、もしモバイル表示時に出力したいものがあれば Mobile Footerを利用してください。

フッターのメニュー表示
上記画像の赤枠で囲んだ箇所がありますが、この個所はウィジェットではなくメニューです。
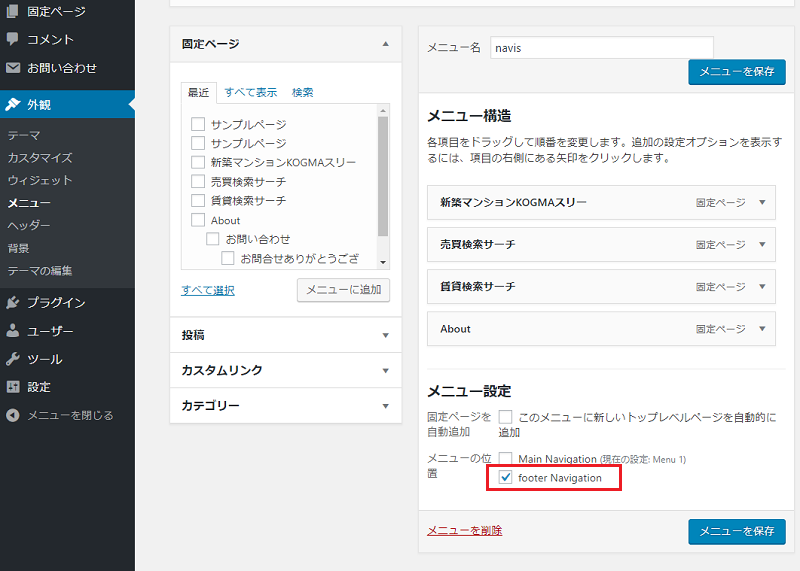
管理画面>メニューから設定をしてください

メニューを作成して footer Navigation にチェックを入れるだけでサイトに表示されます。
