目次
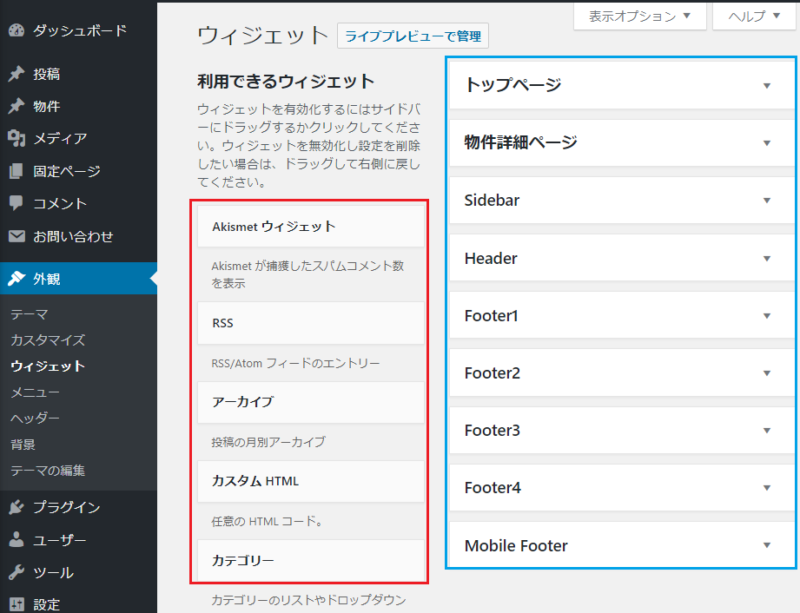
まずウィジェットのおさらいです。下記画像の左に赤枠で囲った箇所がウィジェットと呼び、右の青枠で囲った箇所がサイドバーと呼びます。

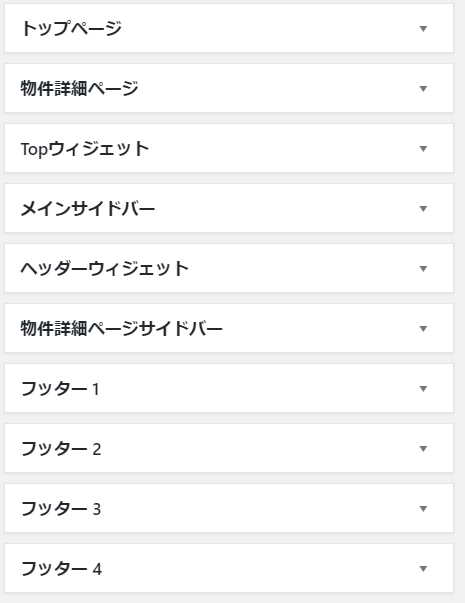
本テーマのウィジェット内のサイドバーは以下のタイプがあります。
ウィジェット設定例

トップページ
トップページに表示するトップ物件表示ウィジェットを利用することができます
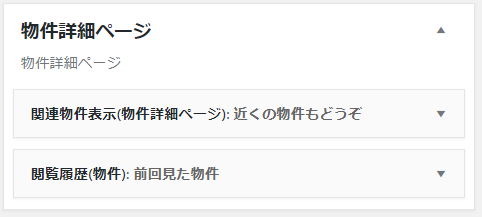
物件詳細ページ
関連物件表示のウィジェットと閲覧履歴のウィジェットを利用することができます。※ 閲覧履歴のウィジェット は有料プラグインで別途購入が必要です。

Topウィジェット
トップページの物件2に表示されます。背景が薄い灰色なので物件1と別のカテゴリの物件を表示すると良いでしょう。
メインサイドバー
基本のサイドバー設定です、下記はデモサイトの設定例

ヘッダーウィジェット
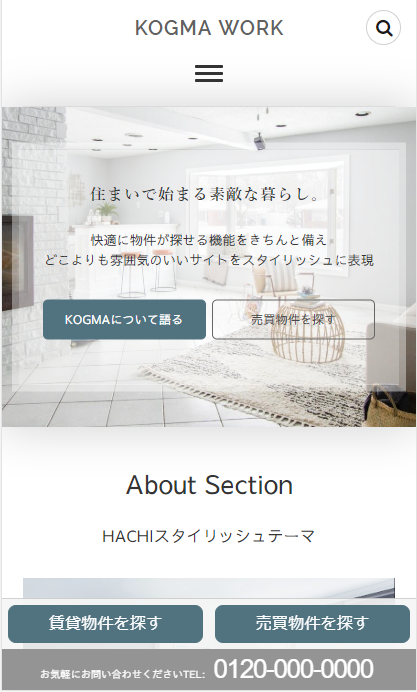
最上部のヘッダー部分は、ウィジェットでの設定で表示されています。


この部分は自由にデザインができるようにあえてソースコードを記入するようにしております。
カスタムHTMLウィジェットを移動させてHTMLを記入しています。
<div id="commonCnt"><ul> <li id="inquiry"><a href="https://kogma.work/hachi/search" class="btn-default vivid">賃貸物件を探す</a></li> <li id="request"><a href="https://kogma.work/hachi/search2" class="btn-default vivid">売買物件を探す</a></li> <li><p>お気軽にお問い合わせください<br>TEL: <span class="pc-call">0120-000-0000</span><span class="mobile-call"><a href="tel:01200000000">0120-000-0000</a></span></p></li></ul> </div>
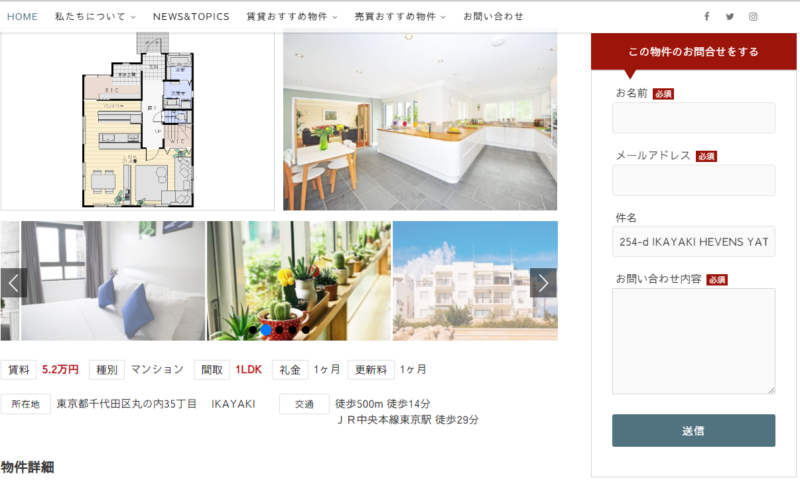
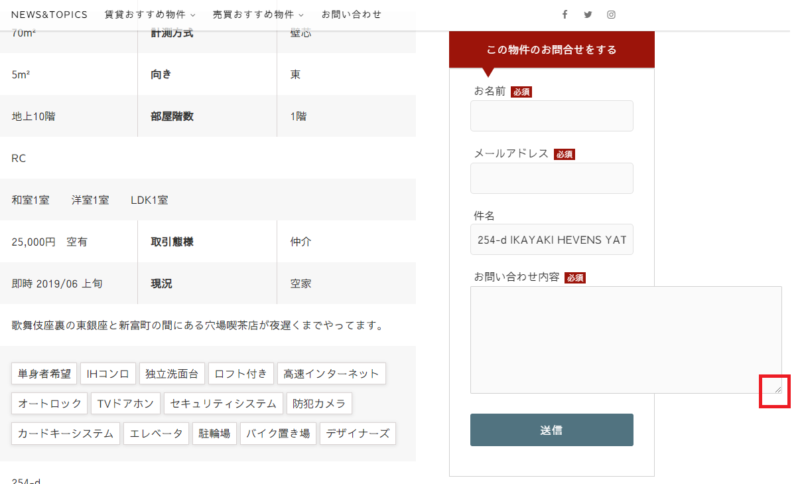
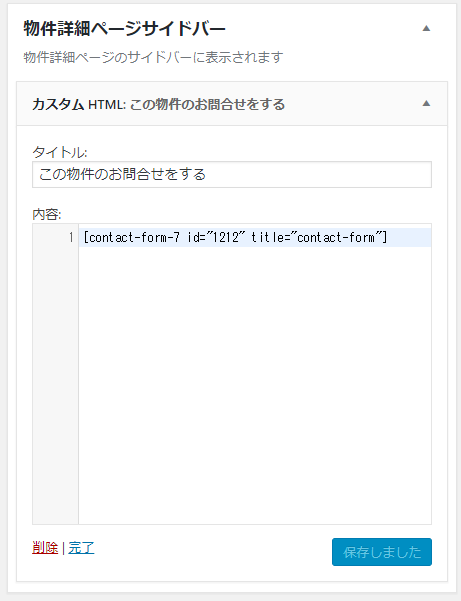
物件詳細ページサイドバー
物件詳細ページ専用のサイドバーを設定することができます。基本のメインサイドバーの上にコンタクトフォームを表示させるために作成しました。


- ページをスクロールをしてもフォームは追従するので物件情報を確認しながらお問合せをすることができます
- 下部にもコンタクトフォームが表示されていますのでモバイル表示の時はワンカラムになりフォームが2つになるの自動に非表示になるようにしています
- 設定はカスタムHTMLウィジェットを利用してショートコードを入れるだけです

フッター
フッターは4列になっており4つあります。

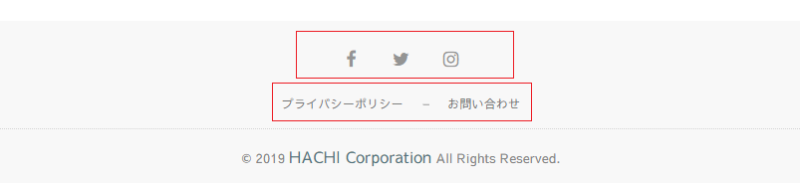
フッターのメニュー表示
画像の赤枠で囲んだ箇所がありますが、この個所はウィジェットではなくメニューです。

管理画面>メニューから設定をしてください
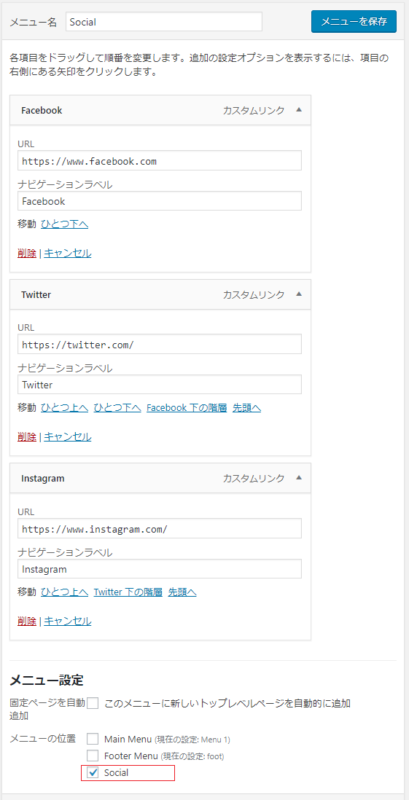
ソーシャルメニュー

メニューを作成してSocialにチェックを入れるとサイトに表示されます。ナビゲーションラベルには、Facebook、Twitter、Instagramと記入するとアイコンが表示されます。
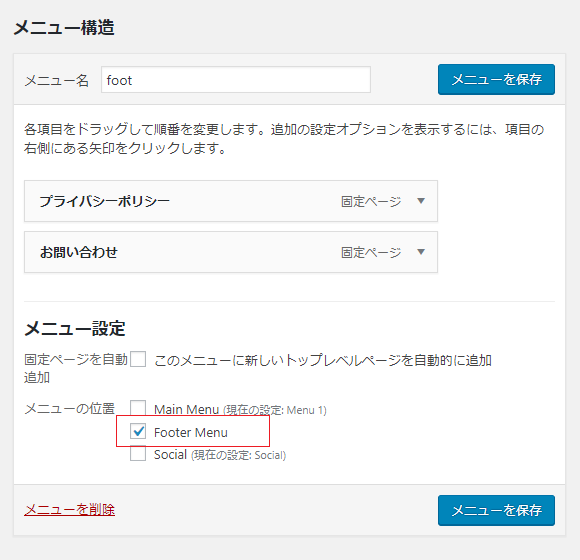
フッターメニュー

メニューを作成してFooter Menu にチェックを入れるだけでサイトに表示されます。
