目次
ウィジェットの編集画面は、管理画面の「外観」メニュー内の「ウィジェット」から開けます。
KOVANZAME Cocoon Childをインストールして追加されるパーツは、トップページと物件詳細ページです。このパーツ内にウィジェットをドラッグで有効化していきます。
追加されるパーツはこの2つ

トップページ
トップページに表示するウィジェットを利用することができます。
トップへの物件表示やテキストなど自由に表示することが出来ます。
左に様々なウィジェットが並んでいるのでドラッグで有効化してください。
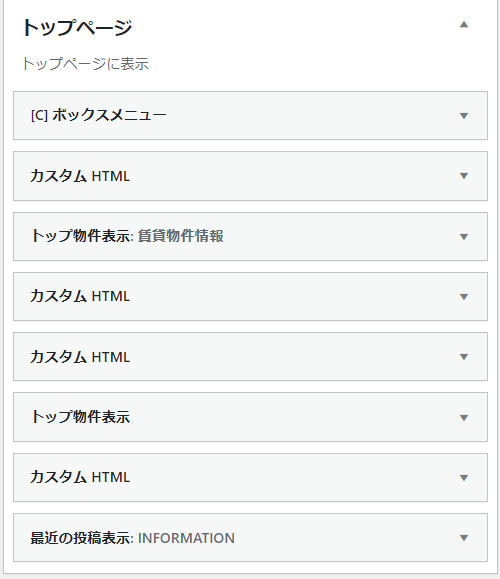
デモサイトでは以下のウィジェットを使用しています。
上から順番に説明いたします。

ボックスメニュー
Cocoonのウィジェットなので下記のページをご参考ください。
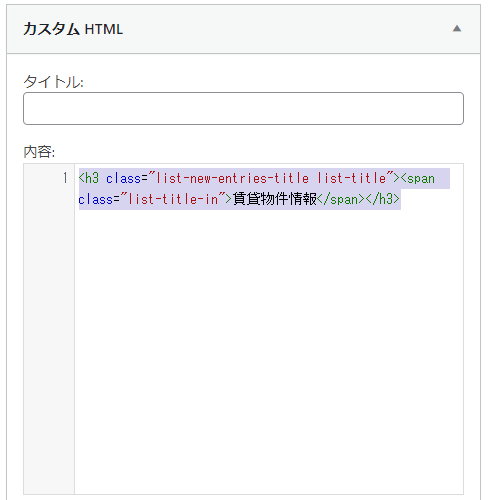
カスタムHTML
Cocoonの様々なスキンに対応するためにトップ物件表示のタイトルをHTMLで記入しています。

■コード例
<h3 class="list-new-entries-title list-title"><span class="list-title-in">賃貸物件情報</span></h3>
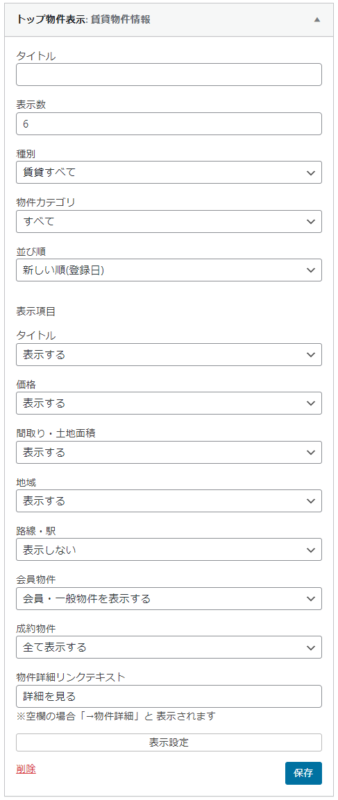
トップ物件表示
下記の画像は、トップ物件表示のウィジェットの設定例です。カスタムHTMLでタイトルを表示させているのでタイトルは空白にしてあります。

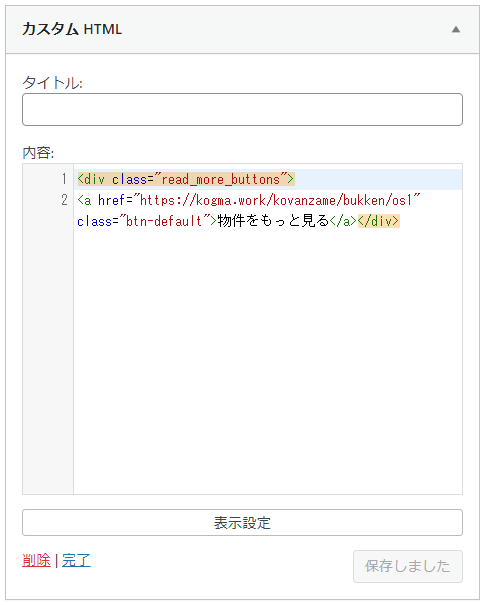
カスタムHTML
こちらのカスタムHTMLには、物件一覧にリンクをさせるボタンを表示させるためのHTMLを記入しています。

■コード例
<div class="read_more_buttons"> <a href="https://kogma.work/kovanzame/bukken/os1" class="btn-default">物件をもっと見る</a></div>
最近の投稿表示
このウィジェットは不動産プラグインのウィジェットです。トップページには下記のように表示されます。

トップページの最下部には、新着記事が表示されるので必要ないかもしれませんが、特定のカテゴリの情報だけを表示させることが出来るのでお好みで。下記は設定例です。

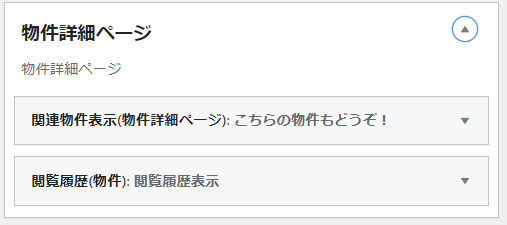
物件詳細ページ
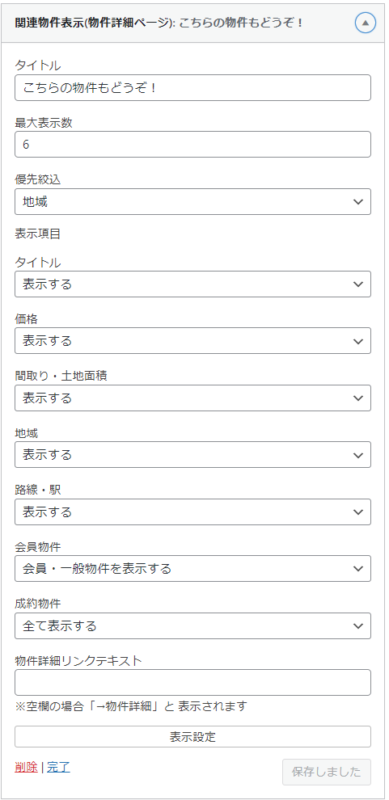
物件詳細ページの物件情報の下に表示されます。関連物件表示のウィジェットと閲覧履歴のウィジェットを利用することができます。※ 閲覧履歴のウィジェット は有料プラグインで別途購入が必要です。

関連物件表示
下記は、設定例です。