Kogma Swipeは、2018年10月16日にドロワーメニュー機能を追加してバージョンアップしました。
ドロワーメニューとは、Webサイトの右側や左側に設置されていていてクリックするとスルっと表示されるパネルメニューのことです。
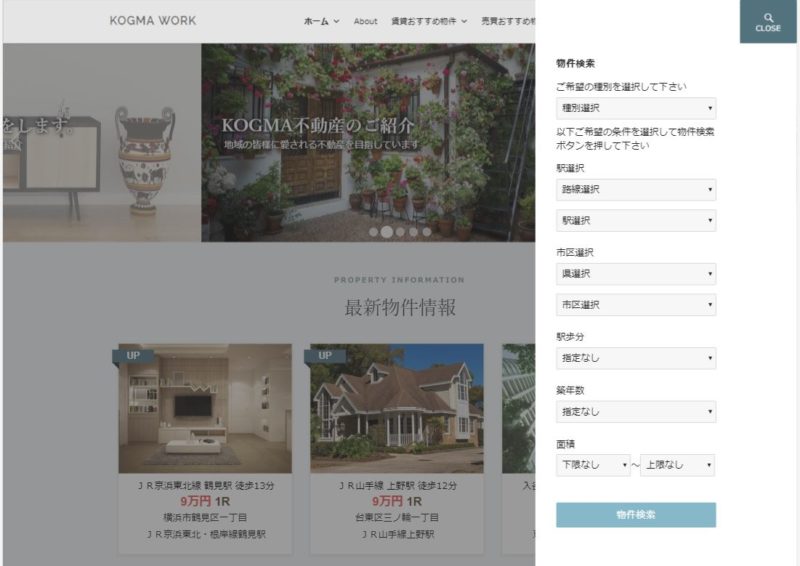
Kogma Swipeは、サイドバーがありませんので今まで物件条件検索は別のページにリンクをしていましたが、より利用者のユーザビリティを向上させるために右上にドロワーメニューを設置できるようにいたしました。
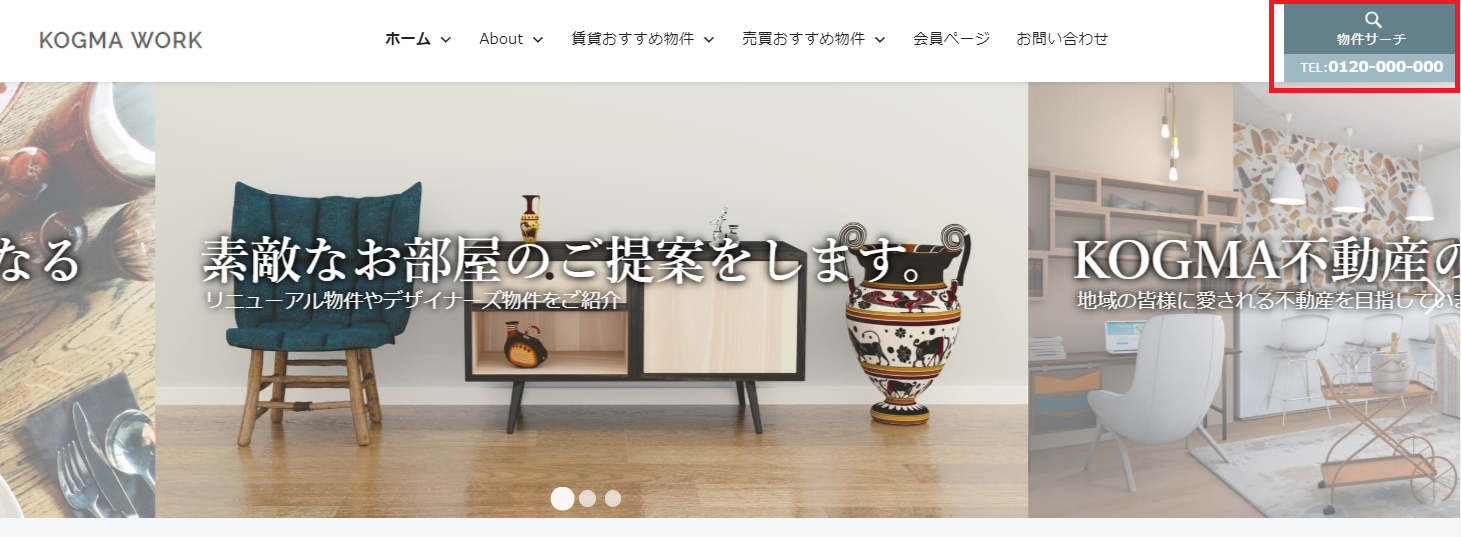
PCでの表示の場合は、上部右に固定で常に表示され、スマートフォンでの表示の場合は、最下部に常に表示されます。
設置はとても簡単です!
メニューボタンの文字を設定する
下記画像の赤枠で囲んだ個所のボタンに表示される文字と電話番号を設定します。

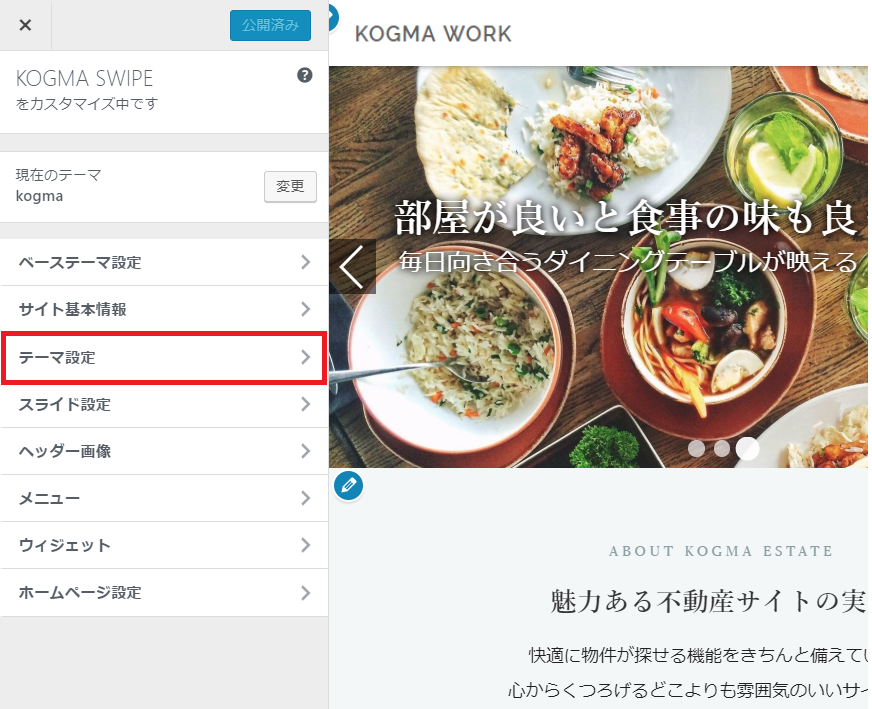
管理画面>外観>カスタマイズをクリック>テーマ設定をクリック

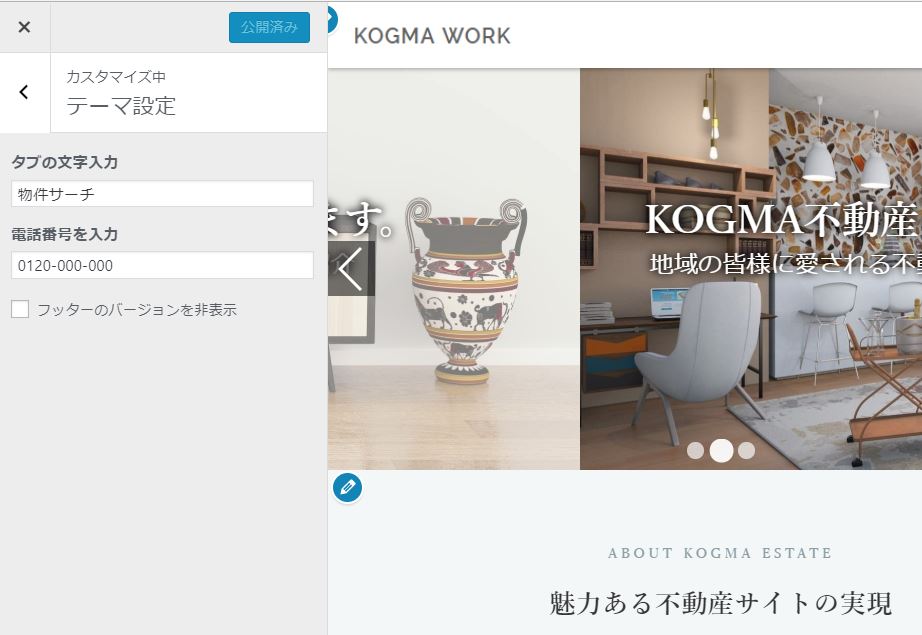
ドロワーメニューに表示させる文字と電話番号を入力して、フッターに表示される不動産プラグインのバージョンを非表示にする場合は、「フッターのバージョンを非表示」にチェックを入れ公開ボタンをクリックしてください。

ウィジェットを設定する
ボタンの文字を設定したら次は、ウィジェットからの設定です。
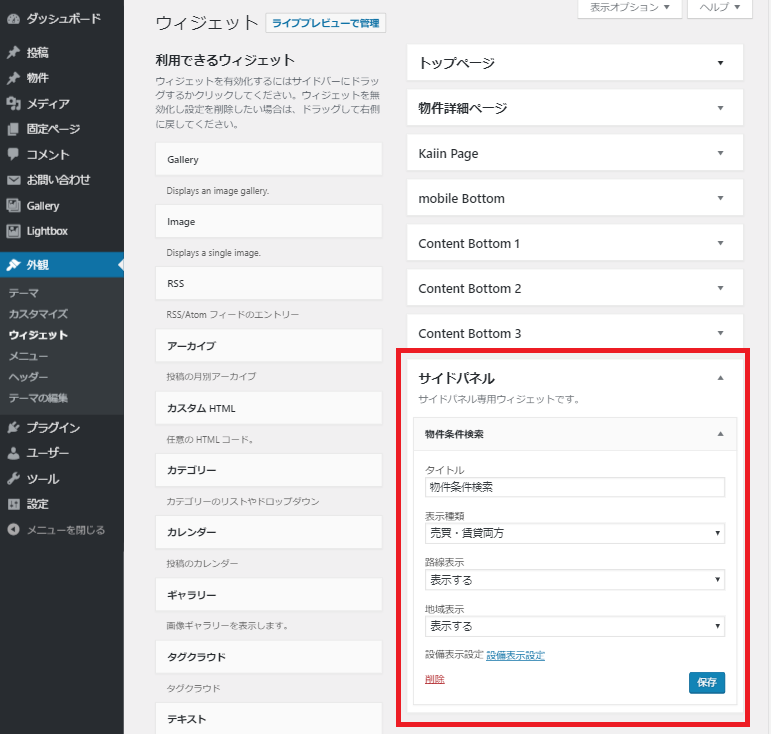
管理画面>外観>ウィジェットをクリック>サイドパネルに『物件条件検索』や『物件検索(キーワード)』などのウィジェットをドラッグ。下記は、デモサイトの設定例です。

これで設置完了です。ドロワーメニューのボタンをクリックすると文字は、CLOSEという文字に変わります。CLOSEボタンかサイト全体の影がかかった部分をクリックするとパネルが閉じます。

スマートフォンでの表示では、ドロワーメニューのボタンと電話番号は最下部に移動します。

電話番号の文字は消えて電話のアイコンのみ表示され、クリックをすると電話をかけることができます
