目次
ダウンロード&インストール
不動産プラグインの配布サイトから不動産プラグインをダウンロードしてください。https://www.nendeb-biz.jp/fudou/
ダウンロードしたら管理画面>プラグイン>新規追加>ファイルを選択ボタンから不動産プラグインを選択>今すぐインストールボタンをクリック>プラグインを有効化してください。
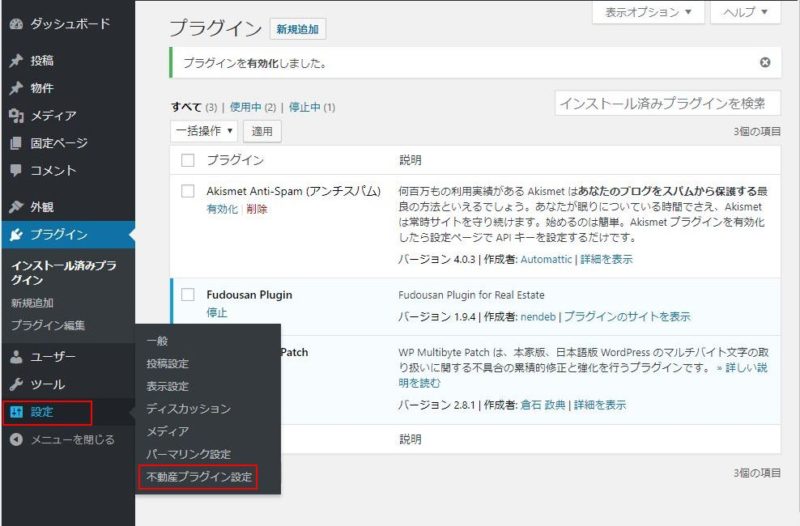
有効化すると管理画面の設定の中に不動産プラグイン設定というメニューが追加されます。
不動産プラグイン設定
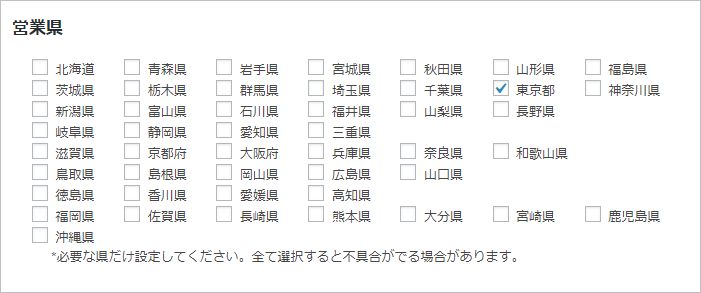
■営業県の設定
対応するエリアの県にチェックを入れてください。
■物件問合せ先の設定
ここに記入した内容は物件詳細ページに表示されます。とりあえず未記入であとから記入してもよいです。
HTMLコード
下記のコードをコピーして物件問合せ先に記入するとDEMOサイトと同じ表示になります。
<div class="contact-box"> <div class="contact-box-in"> <div class="contact-box-title">Contact</div> <p>お問い合わせはこちらからお寄せください</p> <div class="contact-box-left"> <div class="contact-box-yoyaku">お電話からのご予約・お問い合わせ</div> <div class="contact-box-tel">TEL080-XXX-XXX</div> <div class="contact-box-jikan">営業時間10:00~12:00</div> <div class="contact-box-jikan">定休日10:00~12:00</div> </div> <div class="contact-box-right"> <div class="contact-box-yoyaku">WEBからのご予約・お問い合わせ</div> <div class="contact-box-form"><a href="お問合せページのURL">お問い合わせフォーム</a></div> </div> </div> </div>
KOGMAテーマの場合のサンプル表示

先ほどのコードを記入すると下記の表示が物件詳細ページの下部に表示されます。
■問合せフォームの設定
ここに先ほど設定したコンタクトフォームのコードを入力してください。
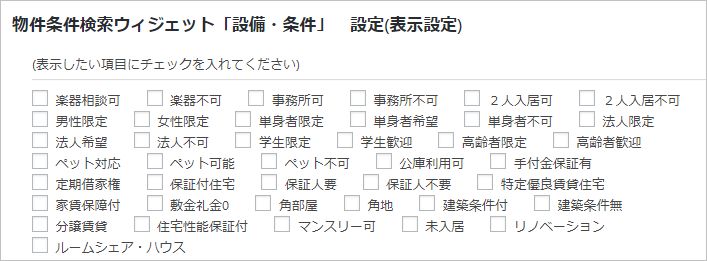
■設備・条件の設定
絞り込み検索フォームにチェックを入れた項目が表示されます。特に重要視する項目があればチェックを入れてください。
■NEW(新着)、UP(更新)マーク表示
新規に物件をアップしたときにはNEWマークが表示され、物件情報を再度編集をしてアップしたときにはUPマークが表示されます。表示したい日数を入力してください。
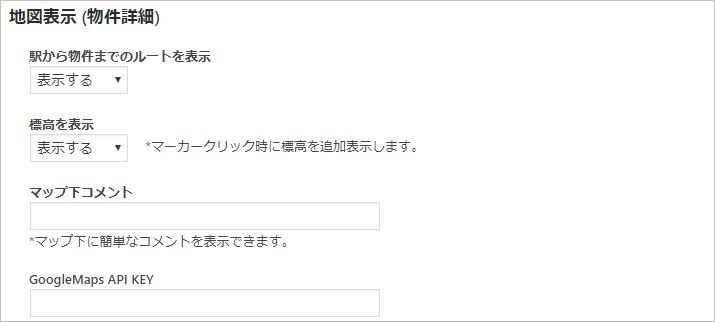
■地図表示 (物件詳細)の設定
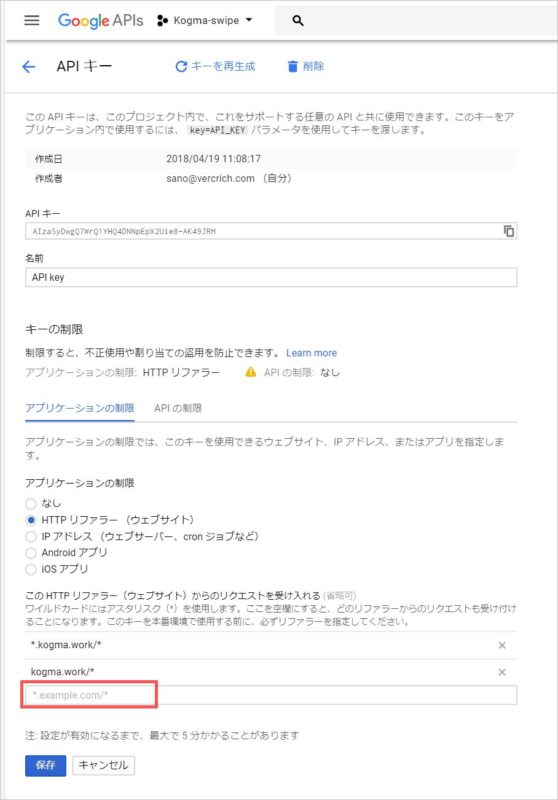
この設定箇所で必ずやらないといけないのは、GoogleMaps API KEYの取得をして入力項目に記入することです。APIキーを入力しないと地図が表示されません。
設定方法はこちらをご参考ください。→ Google MapsのAPIキーを取得する
※APIキーを入れて物件詳細の地図を確認したら
『エラーが発生しました。このページでは Google マップが正しく読み込まれませんでした。JavaScript コンソールで技術情報をご確認ください。』
と表示される場合は以下の点を再度確認ください。
入力をする箇所は下記の画像の下部です
■サイトURLの最初にwwwがついている場合
(例)https://www.example.com 入力するのは*.example.com/*
■サイトURLの最初にwwwがつかない場合
(例)https://example.com 入力するのはexample.com/*
※URLの前にドットがあるかないかもう一度確認をしてみてください
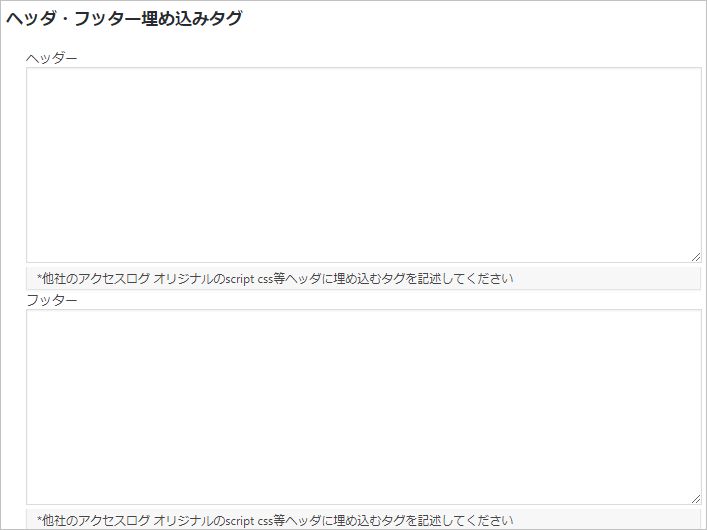
■ヘッダ・フッター埋め込みタグの設定
この項目で入力するものは特にありませんが、グーグルアナリティクスのコードをヘッダーに入力すれば手軽です。
この時点で物件情報を10件ほど入力しておくとスムーズです。もし物件情報をテストで入れる場合は、デモサイトのxmlをインポートすることもできます。
デモサイトのデータはこちらからXMLファイルをダウンロードしてご利用ください。
※デモサイトのXMLデータを利用してもワンタッチですぐに同じというわけではなくウィジェットやメニューなど設定は必要になりますのでご了承ください。