目次
ウィジェットは、トップ物件情報表示、上部やサイドバー部分、フッター部分などの位置に自由に配置できるパーツのことです。
WordPressのウィジェット編集画面は、記事を投稿する際のブロックエディタと同じく、ブロックウィジェットの編集画面になっています。
以前のタイプのウィジェット編集画面を利用したいときは、「Classic Widgets」プラグインをインストールし、有効化して編集画面を開くようにしましょう。
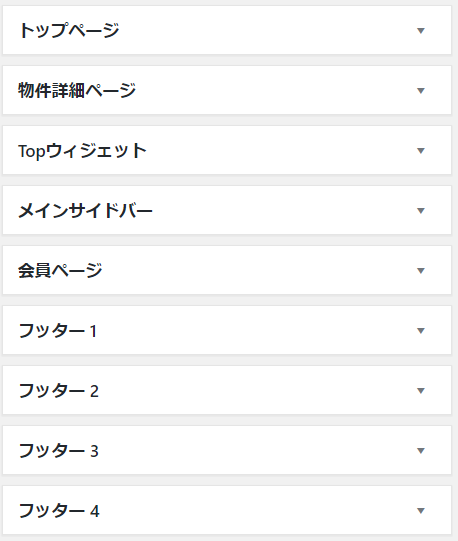
本テーマのウィジェット内のサイドバーは以下のタイプがあります。
ウィジェット設定例

ウィジェットの編集画面は、管理画面の「外観」メニュー内の「ウィジェット」から開けます。
トップページ
トップページに表示するウィジェットを利用することができます。
トップへの物件表示やテキストなど自由に表示することが出来ます。
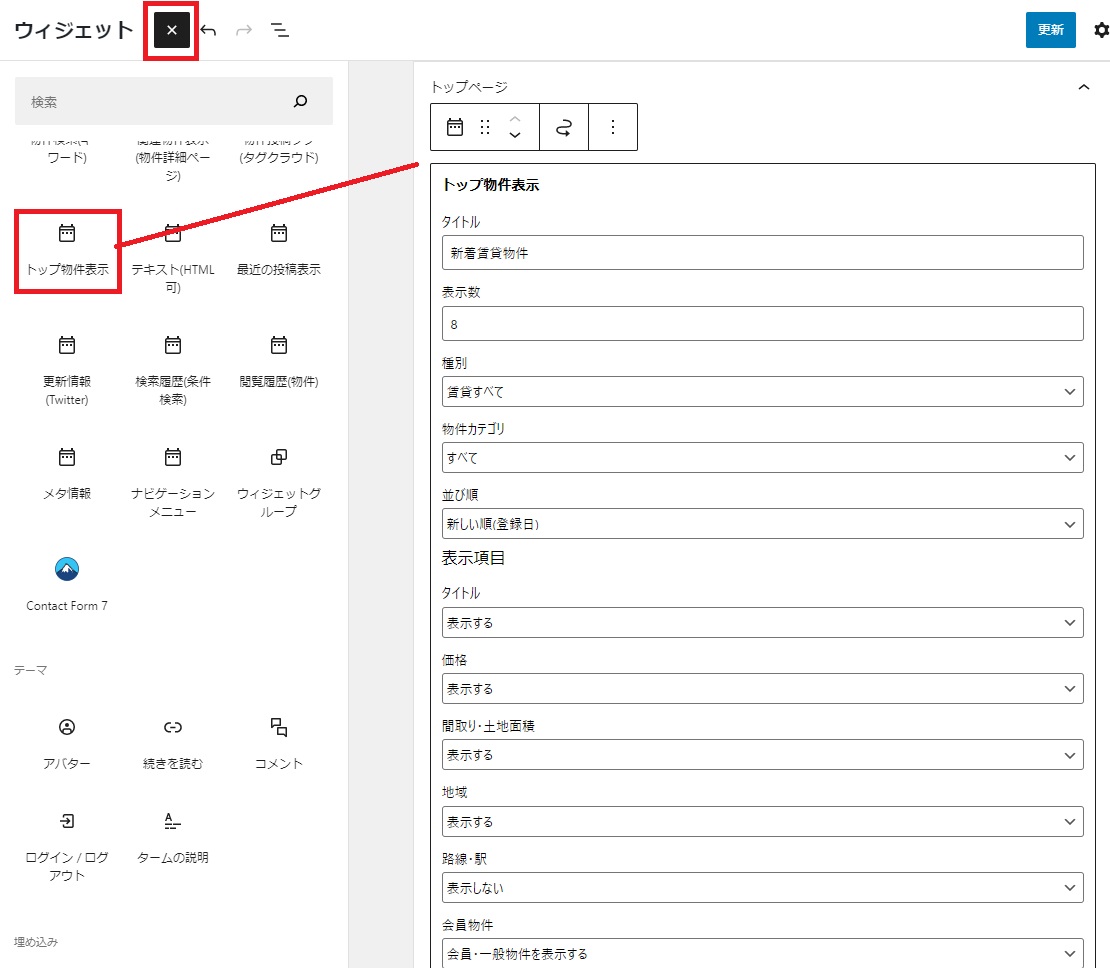
左上にウィジェットという文字の右のアイコンをクリックするとパーツ一覧が表示されますので、トップ物件表示をクリックするとトップページウィジェットに詳細設定が表示されます。

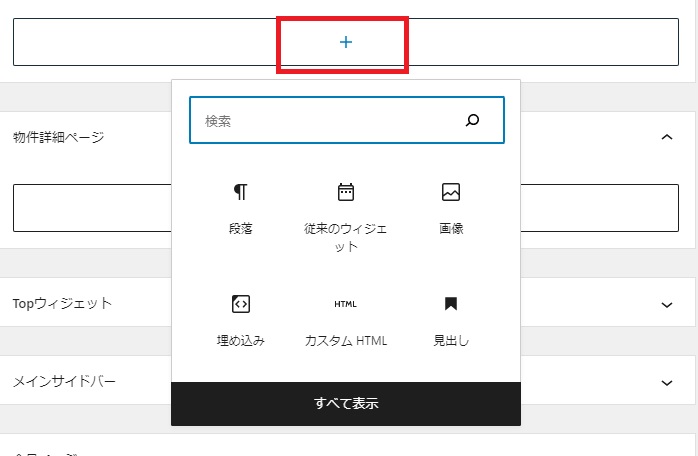
ウィジェットブロックを開くと+ボタンがありそこからも追加が可能です。

物件表示設定をすると以下のように表示されますがPOINTの文章は物件情報入力時に抜粋にて入力したものが表示されるようになっています。

抜粋の文章は、学校名や駅名や特徴などを詳しく入力することをおすすめします。サイト内の物件検索サーチの検索結果対象になります。

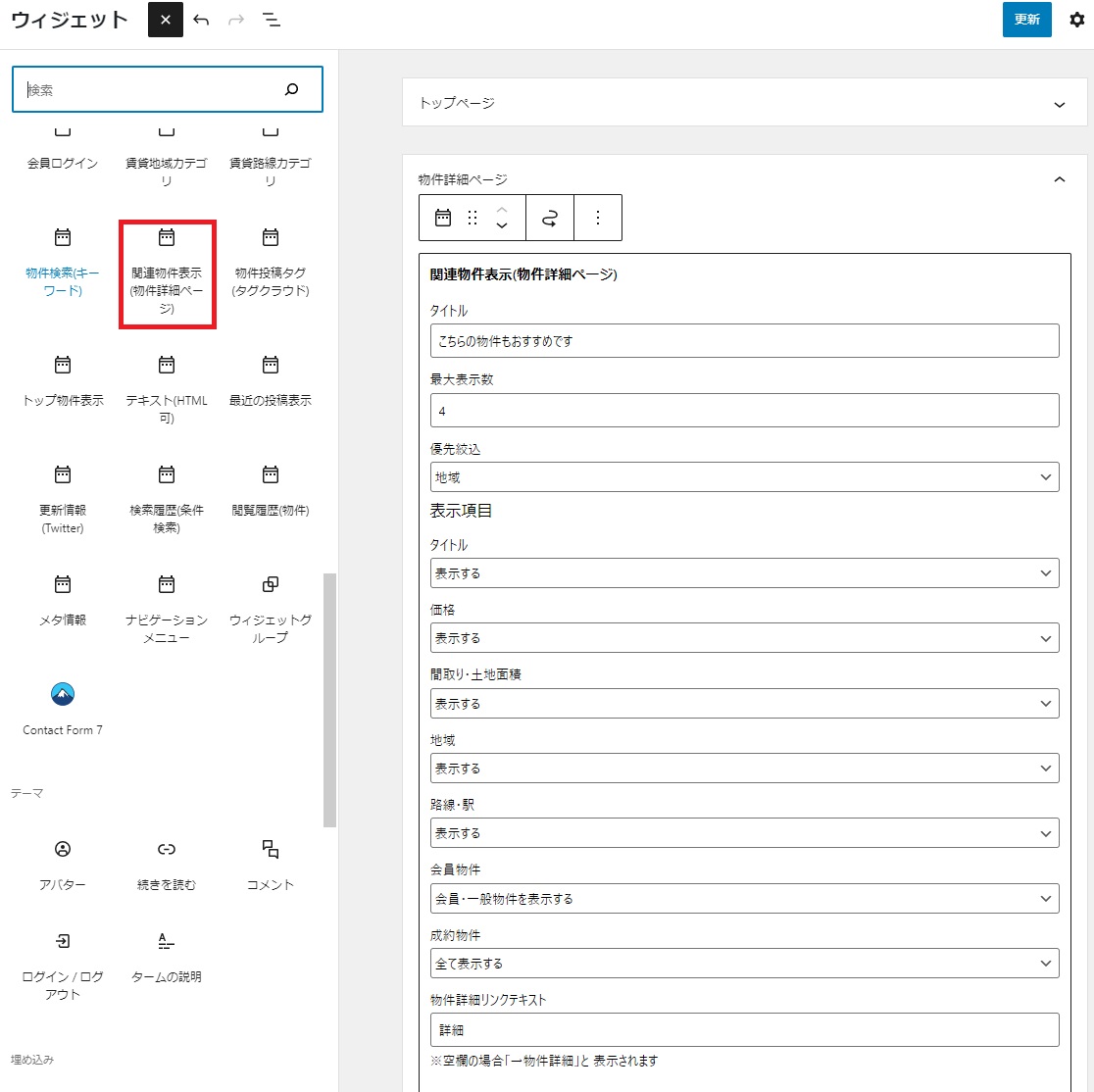
物件詳細ページ
関連物件表示のウィジェットと閲覧履歴のウィジェットを利用することができます。※ 閲覧履歴のウィジェット は有料プラグインで別途購入が必要です。

Topウィジェット
サンプルサイトだと売買物件の位置に表示されます。背景が薄い灰色なのでトップページで設定した物件と別のカテゴリの物件を表示すると良いでしょう。
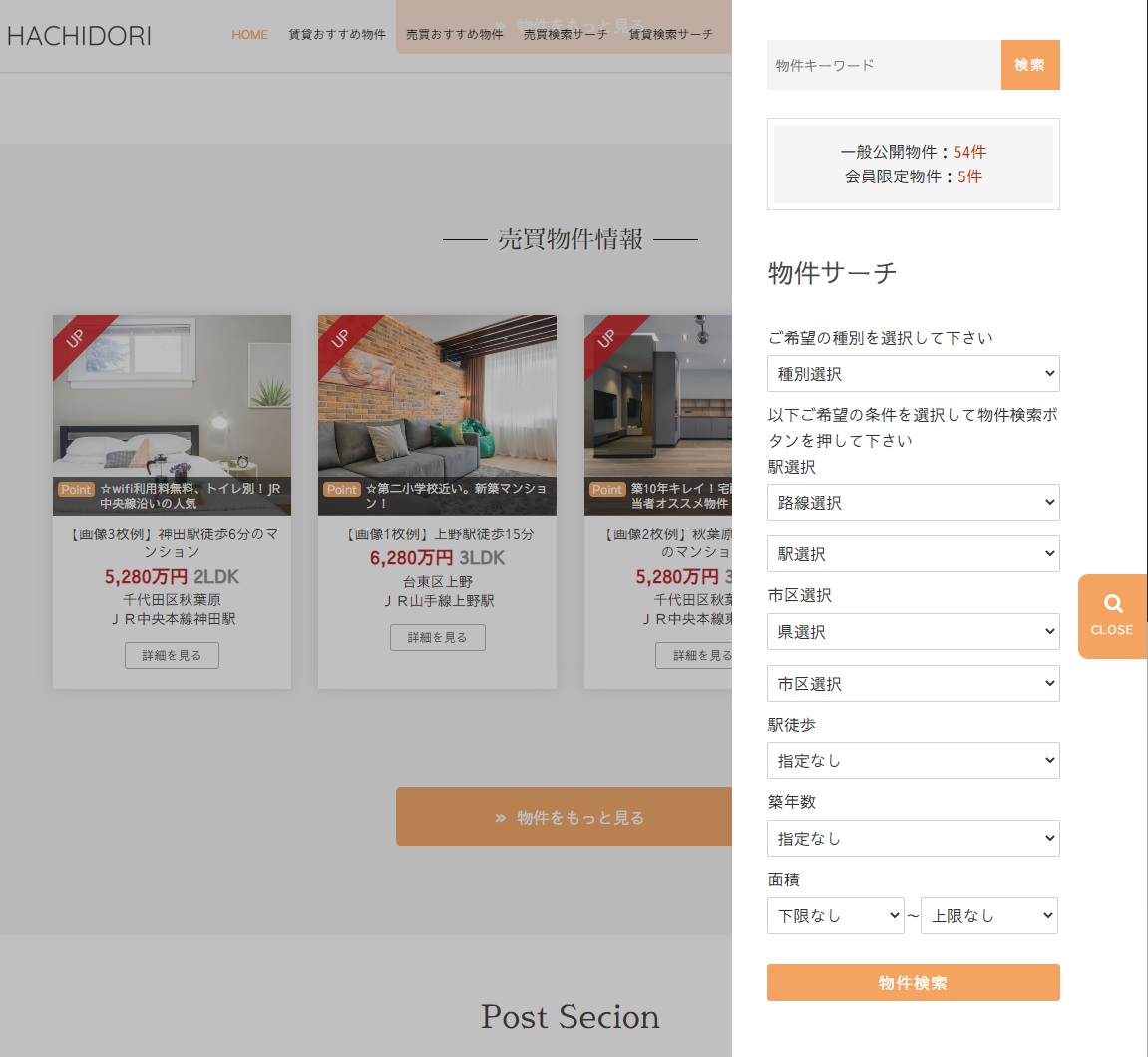
メインサイドバー
本テーマにはサイドバーはありませんが、ドロワーメニューで表示されます

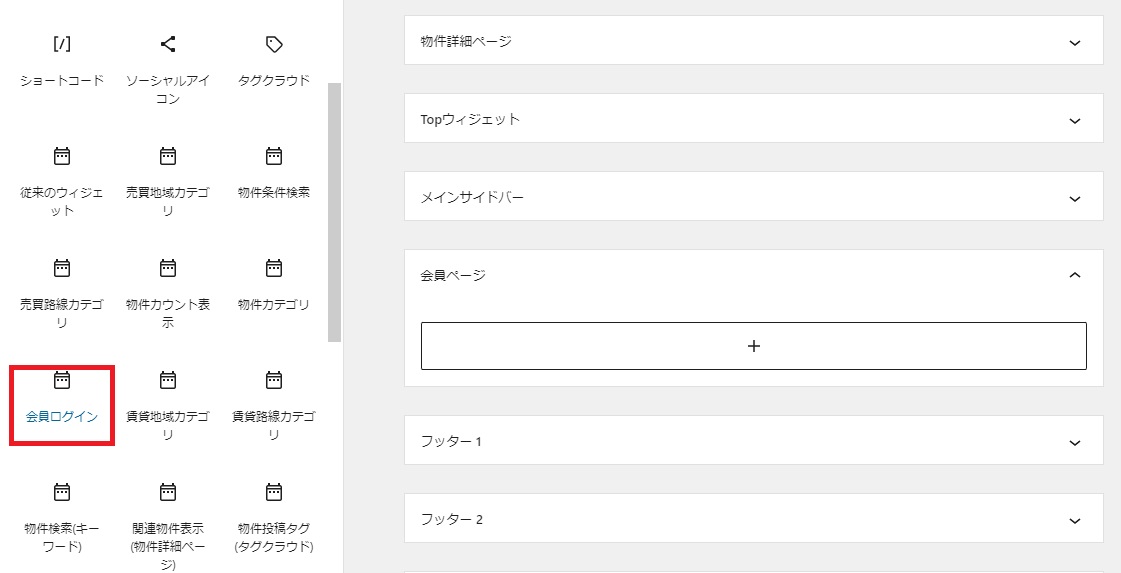
会員ページ
会員プラグインを使用する場合に設定をしてください。未公開物件などをアップしなくても良い場合はこの項目は、飛ばしてください。
このテーマでは専用の会員ページにて会員ログインフォームを表示させることが出来ます。まずは、会員ページに『会員ログイン』ウィジェットをドラッグさせ、必要な情報を記入してください。

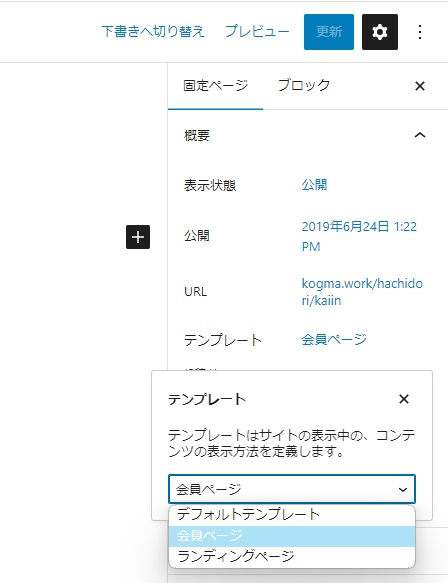
そして固定ページで会員ページを作成します。
固定ページのテンプレートのプルダウンから会員ページを選択して、公開ボタンもしくは更新ボタンをクリックすると会員ページの完成です。

フッター
フッターは4列になっており4つあります。

フッターのメニュー表示
画像の赤枠で囲んだ箇所がありますが、この個所はウィジェットではなくメニューです。

管理画面>メニューから設定をしてください
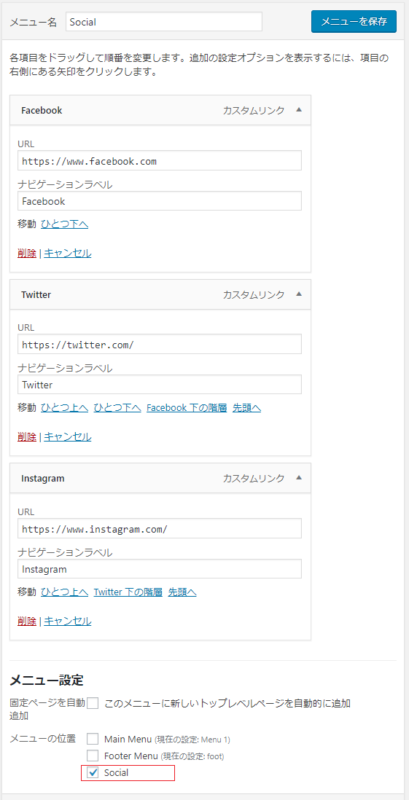
ソーシャルメニュー

メニューを作成してSocialにチェックを入れるとサイトに表示されます。ナビゲーションラベルには、Facebook、Twitter、Instagramと記入するとアイコンが表示されます。
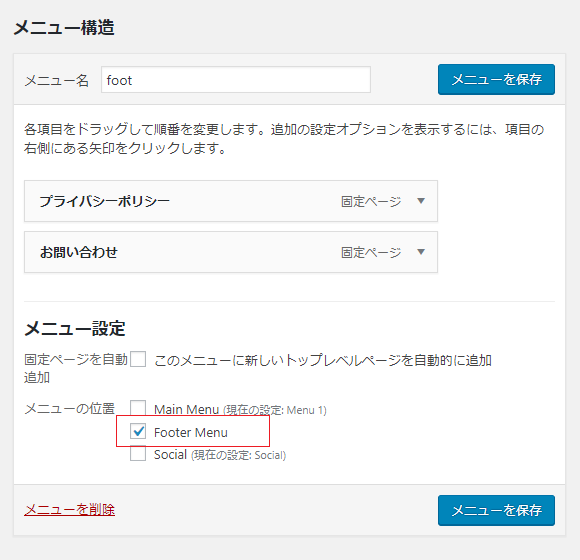
フッターメニュー

メニューを作成してFooter Menu にチェックを入れるだけでサイトに表示されます。
