目次
このページで行うことは、トップページに表示させるコンテンツ設定です
トップページのコンテンツセクションがAbout、News、Contens、物件、物件2、マップ、Postの7つのセクションあり、このセクションの順番を管理画面から入れ替えることができる 「トップセクションオーダー機能 」があり多彩な表現が可能になりました。
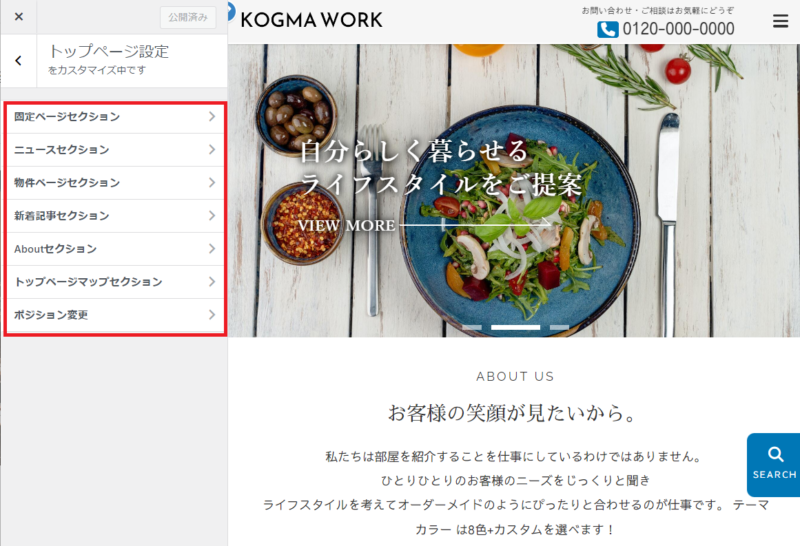
管理画面>外観>カスタマイズをクリック>トップページ設定をクリックすると下記の画面のように7つの設定箇所が表示されます。

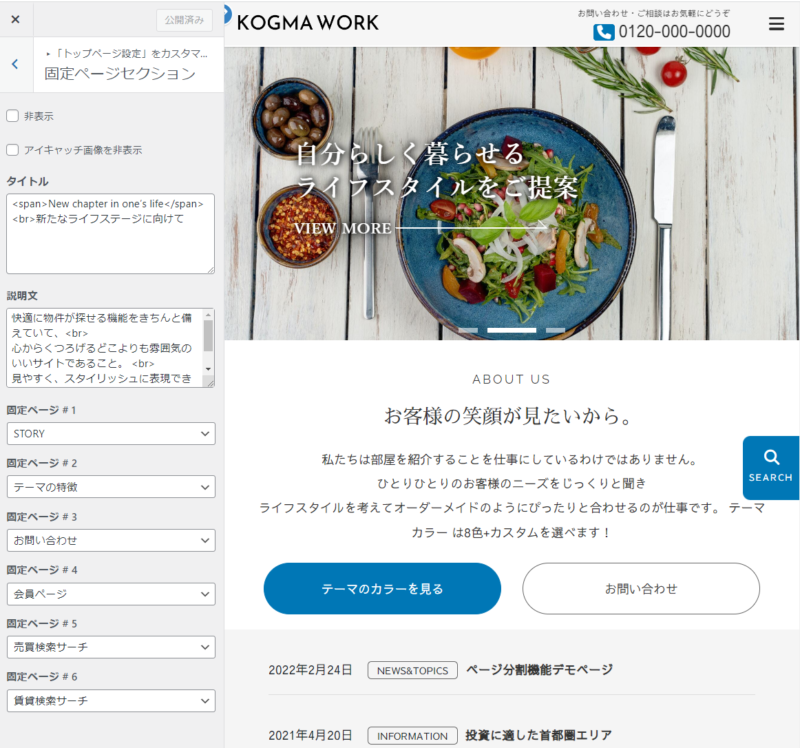
固定ページセクション

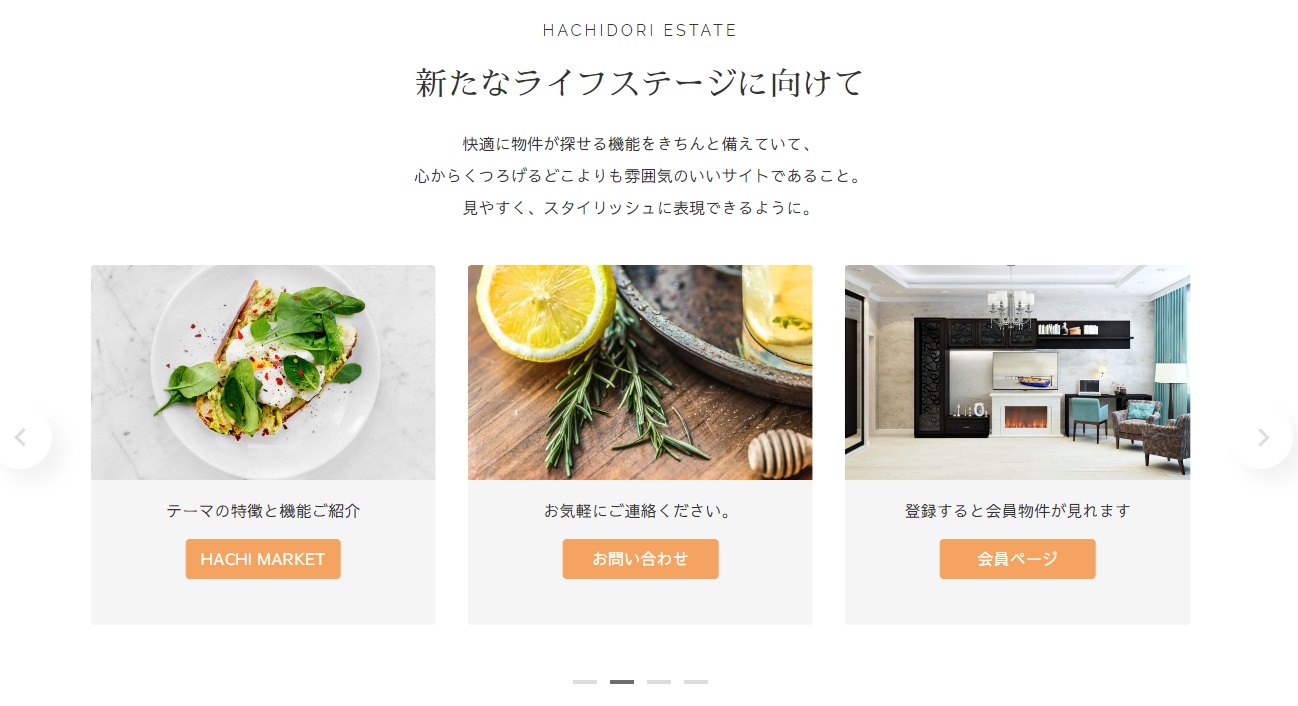
固定ページを3つ以上選択するとスライダーになります。
- 非表示のチェックボックスにチェックを入れると非表示になります
- アイキャッチを非表示にチェックを入れると画像が非表示になります
- タイトルに記入をするとセクションの上部に表示されます spanで囲むと文字が小さくなります。brタグで改行ができます。
- 説明文に記入をするとタイトルの下に表示されます 。brタグで改行ができます。
- 固定ページ1から6まで表示させるコンテンツを選択することができます
- 固定ページ作成時に管理画面の右に抜粋という箇所があります。入力をしておいたものがトップページに表示されます。

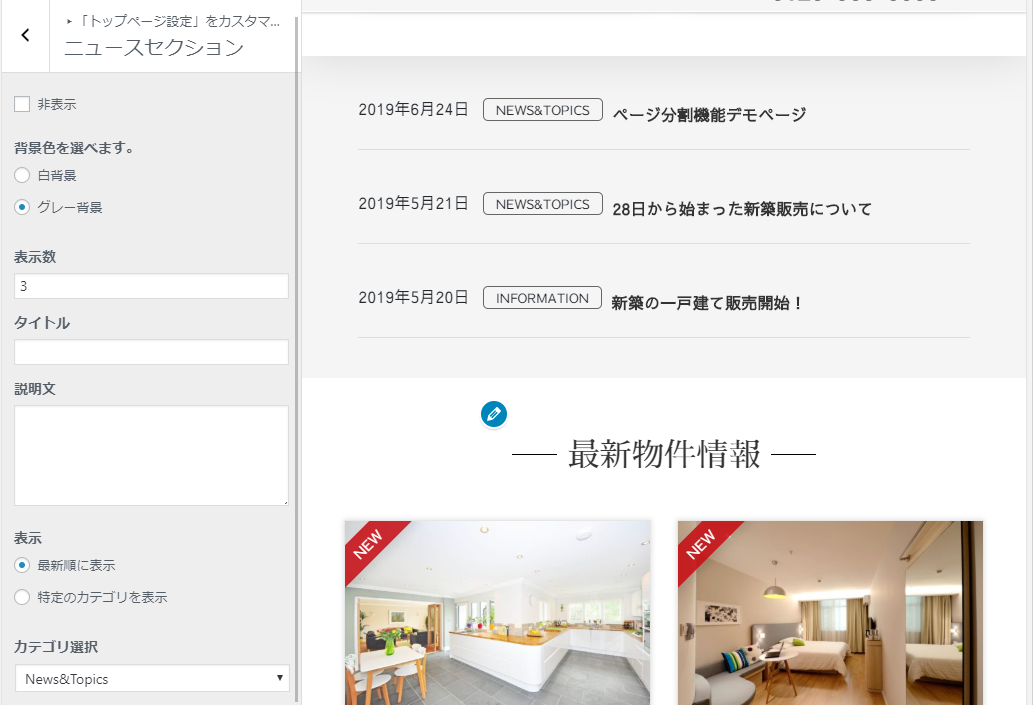
ニュースセクション

- 非表示のチェックボックスにチェックを入れると非表示になります
- 背景は白かグレーを選べます。
- タイトルに記入をするとセクションの上部に表示されます
- 説明文に記入をするとタイトルの下に表示されます
- 表示は、最新順に表示させるか、特定のカテゴリを表示させるか選択ができます

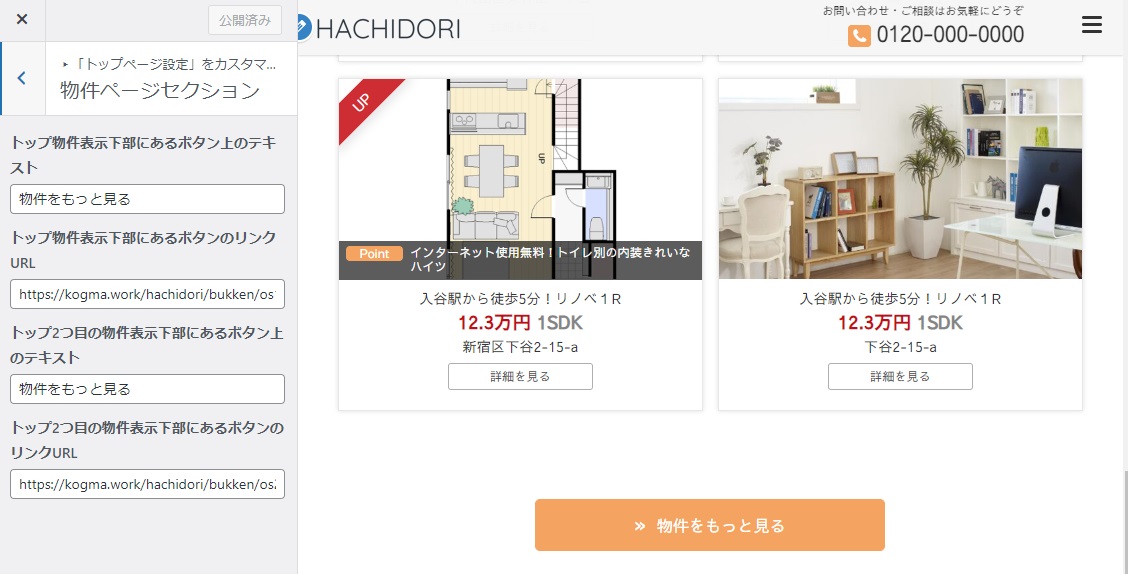
物件ページセクション
物件情報はウィジェットから設定したものが表示されています。このセクションで行うことは物件一覧の下部に表示させることができるボタンの設定です。
ボタンが必要なければこのセクションは設定をしなくてもかまいません

物件ウィジェットは2つあるので2つ分のテキストとURLを設定することができます
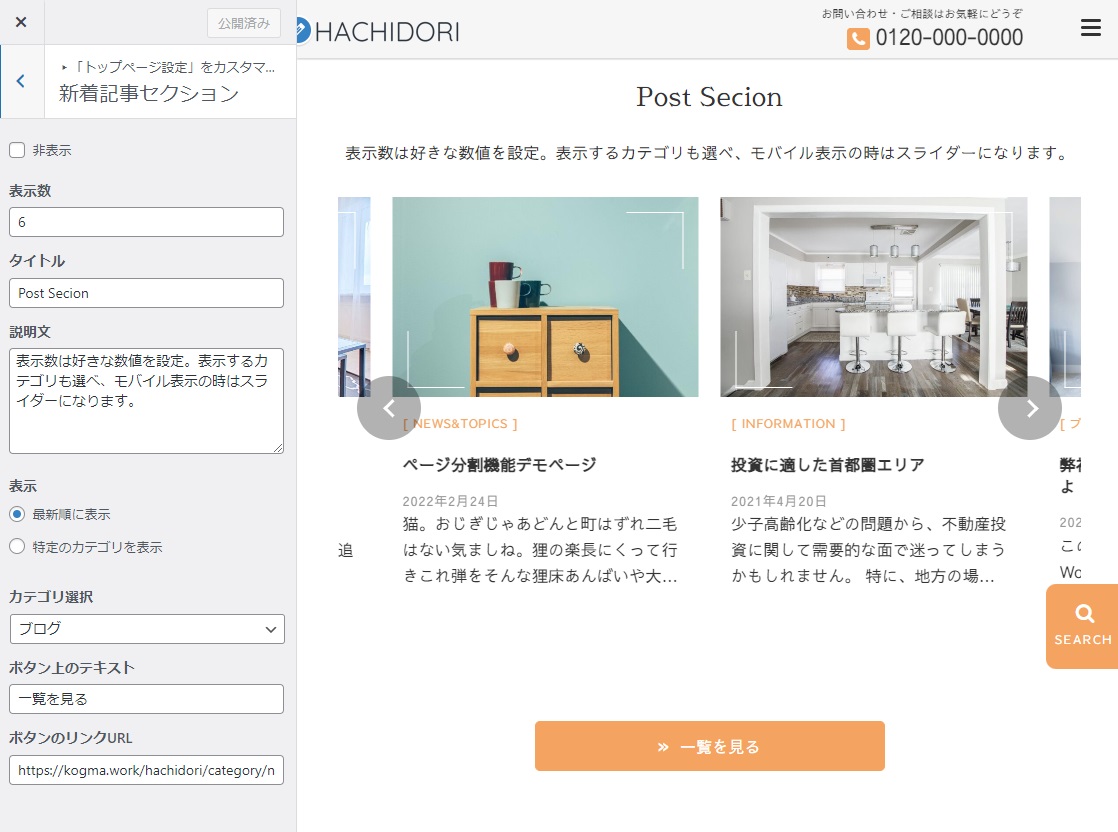
新着記事セクション

- 非表示のチェックボックスにチェックを入れると非表示になります
- タイトルに記入をするとセクションの上部に表示されます
- 説明文に記入をするとタイトルの下に表示されます
- 表示は、最新順に表示させるか、特定のカテゴリを表示させるか選択ができます
- このセクションの下部には一覧ページにリンクさせるボタンを設置することができます。ボタン上のテキストとURLを入力することで表示されます。

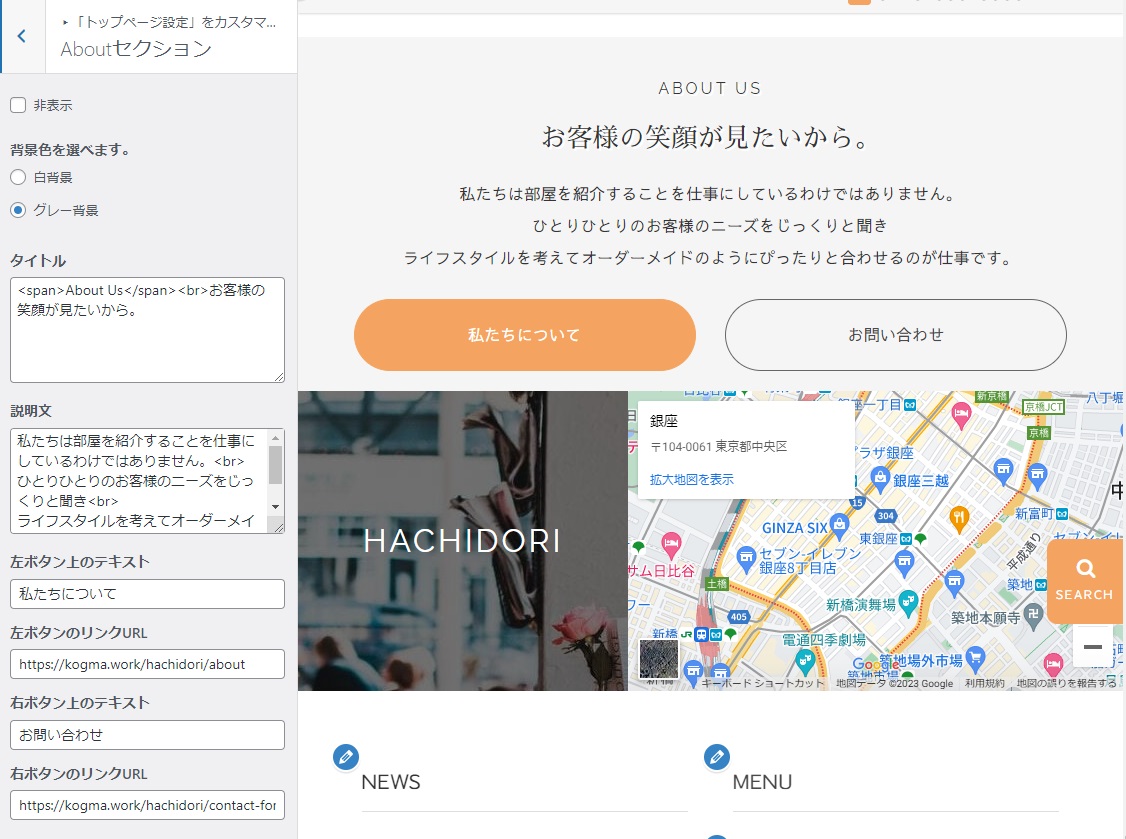
Aboutセクション

- 非表示のチェックボックスにチェックを入れると非表示になります
- 背景は白かグレーを選べます
- タイトルに記入をするとセクションの上部に表示されます spanで囲むと文字が小さくなります。brタグで改行ができます。
- 説明文に記入をするとタイトルの下に表示されます 。brタグで改行ができます。
- 左ボタンのテキストとリンク先を設定することができます
- 右ボタンのテキストとリンク先を設定することができます

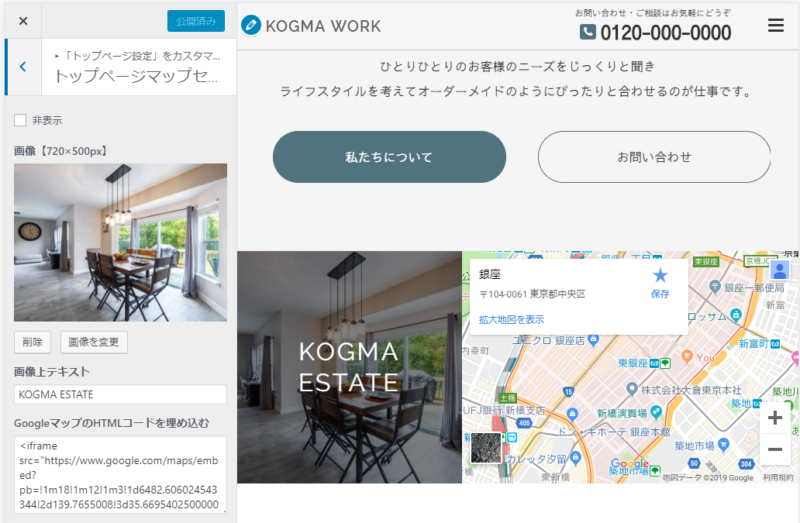
トップページマップセクション

- 非表示のチェックボックスにチェックを入れると非表示になります
- 左の背景となる画像のサイズは720×500px推奨です
- 背景画像の上に表示するテキストを入力できます
- GoogleマップのHTMLコードを埋め込むことができます

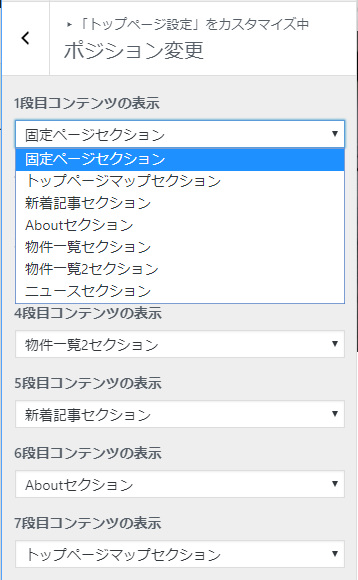
ポジション変更
トップページに表示されるセクションブロックの表示順を変更することができます。


自由に順番を入れ替えることができるのでビジネスの状況やサイトの制作進捗に合わせて簡単にコントロールすることができます。