目次
Contact Form 7の設定は、簡単にもできますし複雑にもできますが、ホームページからお問い合わせをしてもらうにはやはり工夫したほうが良いと思います。設定には少し時間がかかりますが、がんばってください。
記事更新日:2023年2月7日
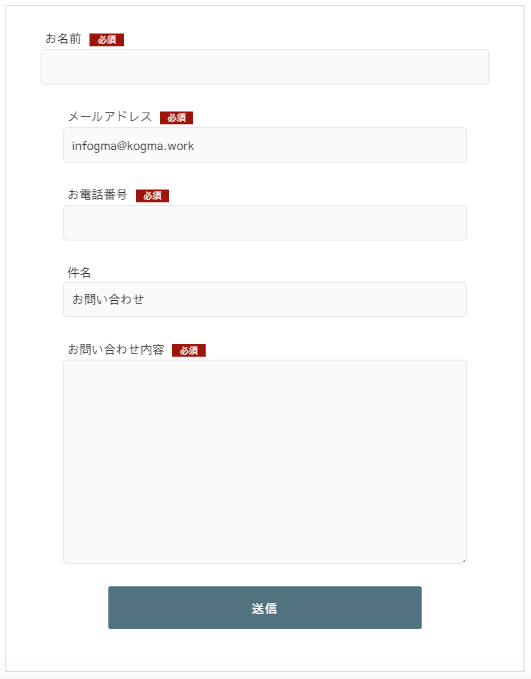
フォームの完成例
設定をすればページ上に表示されるフォームは下記の画像のようになります。
Contact Form 7インストール
管理画面>プラグイン>新規追加>プラグインの検索>Contact Form 7を入力して検索>今インストール>有効化
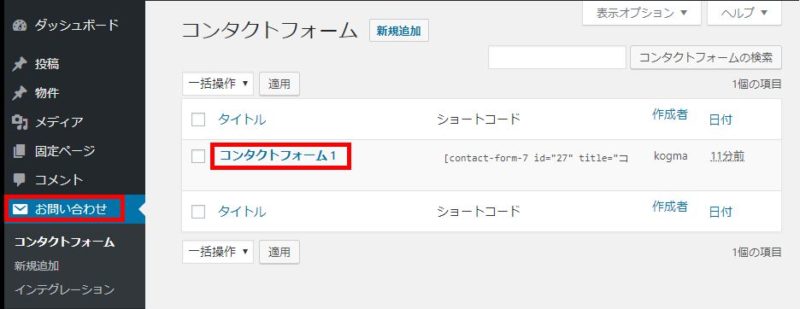
有効化すると下記の画像のように管理画面の左メニューに『お問い合わせ』が追加されますのでクリックをして『コンタクトフォーム 1』をクリック。
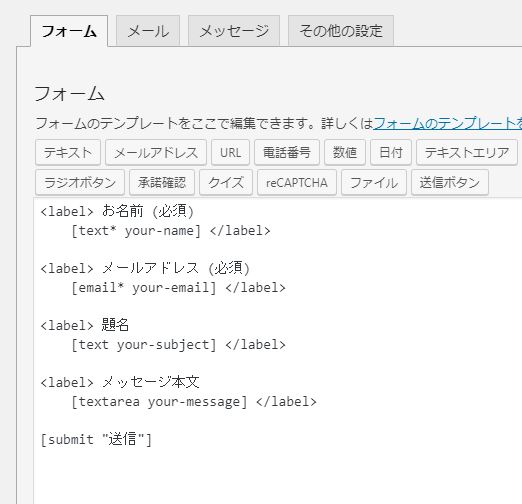
フォームタブのセッティング
『コンタクトフォーム 1』というタイトルを任意の英語名に変更して保存をクリック
次にフォームのソースコードを入力します。デフォルトでコードが記載されていますのでこれを変更します。
上記のソースコードをいったん消して、下記のコードに変更します
<div class="contact-form">
<label> お名前 <span class="contact-chui">必須</span>
[text* your-name]</label>
<label> メールアドレス <span class="contact-chui">必須</span>
[email* your-email]</label>
<label> お電話番号 <span class="contact-chui">必須</span>
[tel* tel-879]</label>
<label> 件名
[text your-subject] </label>
<label> お問い合わせ内容 <span class="contact-chui">必須</span>
[textarea your-message] </label>
<div class="submit">[submit "送信"]</div>
</div>
コードを入力したら保存ボタンをクリック。
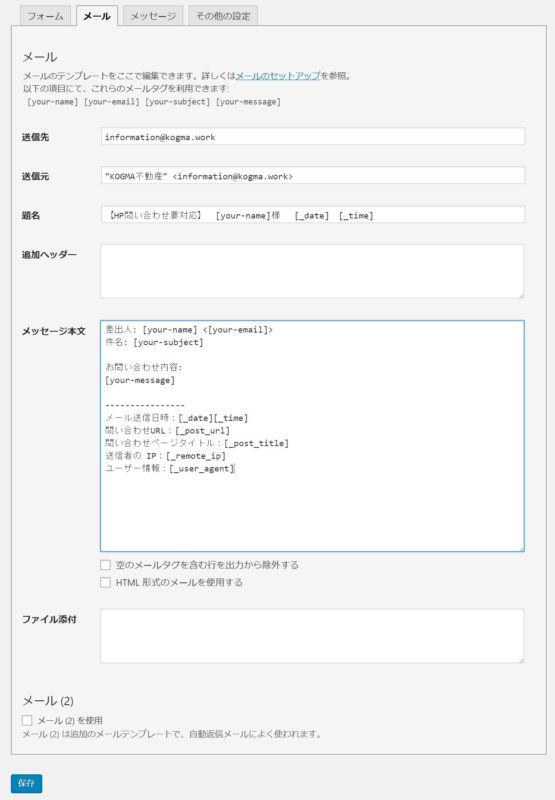
メールタブのセッティング
フォームタブのセッティングが終われば次は、メールタブのセッティングです。お客様からメールフォームを通じて届く受信メールを設定します。下記の画像のように入力していきます。
【メールタブの各項目詳細】
———————————–
送信先:受信をするためのメールアドレスを記入
送信元:”屋号や会社名” <メールアドレス>
題名:【HP問い合わせ要対応】 [your-name]様 [_date] [_time]
※題名は任意のテキストを入力してください。お客様名と日時のショートコードを入れると誰からの問い合わせかわかりますし、あとからの管理も便利です。
メッセージ本文:
差出人: [your-name] <[your-email]>
電話番号: [tel-879]
件名: [your-subject]
お問い合わせ内容:
[your-message]
メール送信日時:[_date][_time]
問い合わせURL:[_post_url]
問い合わせページタイトル:[_post_title]
送信者の IP:[_remote_ip]
ユーザー情報:[_user_agent]
———————————–
メール内容にショートコードを入れておくと、あとからの顧客分析に役立てることが出来るのでおすすめです。
ここまで入力できたらいったん保存ボタンを押してください。
メールタブのセッティング2
次はお問い合わせをしたお客様に対してサンキューメールを送信するための設定です。
先ほどの入力項目の下部にメール (2) を使用というチェックボタンがあるのでチェックを入れてください。
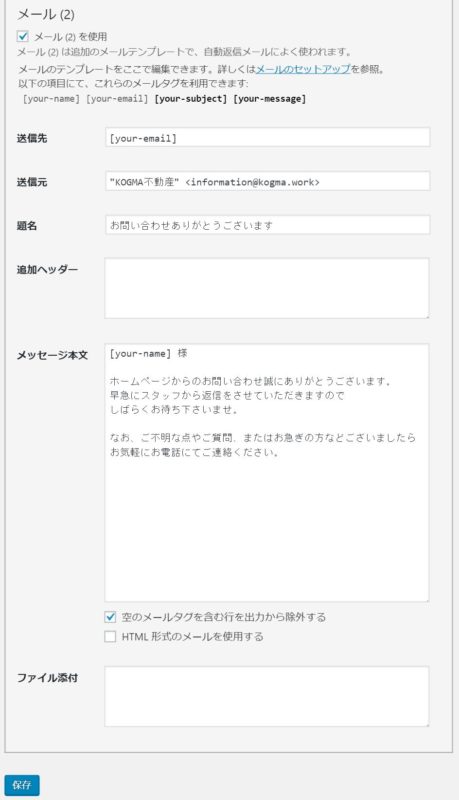
チェックを入れると設定画面が表示されますので下記のように設定します。
【メールタブ2の各項目詳細】
———————————–
送信先: [your-email]
送信元:”屋号や会社名” <メールアドレス>
題名:お問い合わせありがとうございます
メッセージ本文:
[your-name] 様
ホームページからのお問い合わせ誠にありがとうございます。
早急にスタッフから返信をさせていただきますので
しばらくお待ち下さいませ。
———————————–
なお、ご不明な点やご質問、またはお急ぎの方などございましたらお気軽にお電話にてご連絡ください。
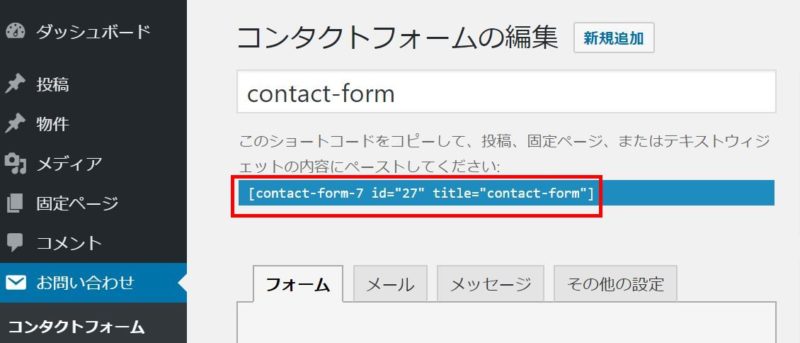
入力後に保存ボタンをクリックしてください。これでメールタブの項目設定は終了ですのでショートコードをコピーして任意のページに貼り付けるとフォームが出力されます。
赤枠の箇所がショートコードです。このショートコードを物件情報詳細ページやお問い合わせページに貼り付けます。不動産プラグイン内の貼り付け場所は以下の画像の箇所です。
では次に不動産プラグインのインストールを行いましょう。
【おまけ】サンキューページの設置
お客様のお問い合わせ時、送信ボタンをクリックするとサンキューページにジャンプさせたいという場合。
まずは、固定ページでサンキューページを新規作成してください。
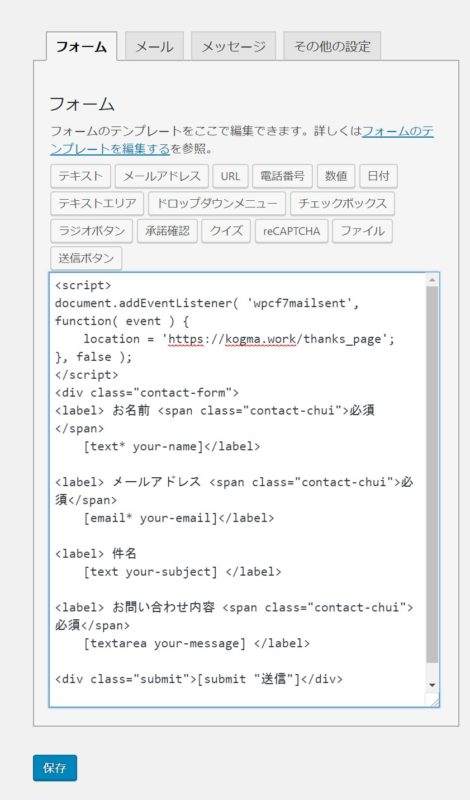
そしてコンタクトフォームの編集に戻り、フォームタブの一番上にスクリプトを追記します。
フォームタブの一番上に追記するスクリプト
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://ドメイン/thanks_page';
}, false );
</script>
これでお問い合わせ送信ボタンをクリックしたあと、サンキューページにジャンプします。
スクリプトを入れた場合の参考例
<div class="contact-form"><script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://kogma.work/hachi-market/thanks_page';
}, false );
</script><label> お名前 <span class="contact-chui">必須</span>
[text* your-name]</label>
<label> メールアドレス <span class="contact-chui">必須</span>
[email* your-email]</label>
<label> お電話番号 <span class="contact-chui">必須</span>
[tel* tel-879]</label>
<label> 件名
[text your-subject] </label>
<label> お問い合わせ内容 <span class="contact-chui">必須</span>
[textarea your-message] </label>
<div class="submit">[submit "送信"]</div></div>
入力のコツはあまり空白を入れないことです。空白があると自動でpタグが入ることがあり、表示が崩れるためです。