目次
最上部のヘッダー部分
kogmagaの最上部のヘッダー部分は、ウィジェットでの設定で表示されています。

この部分は自由にデザインができるようにあえてソースコードを記入するようにしております。

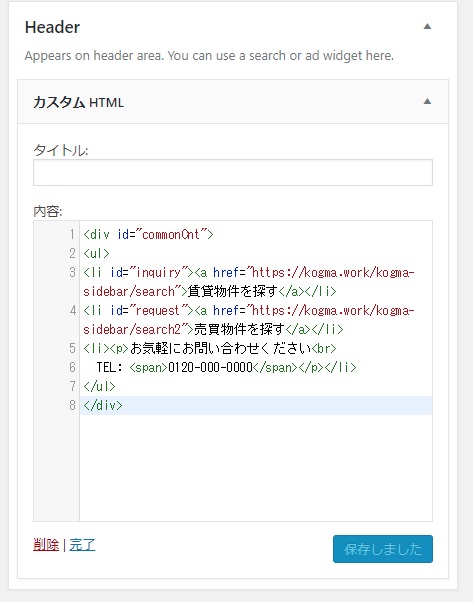
HeaderにカスタムHTMLウィジェットを移動させてHTMLを記入しています。
<div id="commonCnt"> <ul> <li id="inquiry"><a href="https://kogma.work/kogma-sidebar/search">賃貸物件を探す</a></li> <li id="request"><a href="https://kogma.work/kogma-sidebar/search2">売買物件を探す</a></li> <li><p>お気軽にお問い合わせください<br> TEL: <span>0120-000-0000</span></p></li> </ul> </div>
マガジン(グリッド表示)
Kogmagaのウィジェットでは、投稿記事をマガジン表示させるマガジン(グリッド表示)とマガジン(カラム)の2種類があります。トップページに最新記事をきれいに表示させることができます。
設定後のトップページ表示は以下のようになります

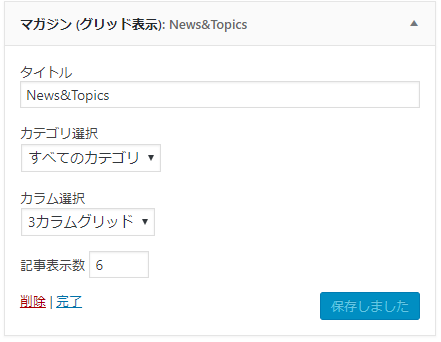
ウィジェットの設定

タイトル: サイトに表示させるタイトル名を入力してください
カテゴリ選択: 表示させるカテゴリもしくはすべてのカテゴリを表示させるか選択してください。
カラム選択: 2列表示と3列表示が選べます。
※デモサイトは3列です。
マガジン(カラム)
設定後のトップページ表示は以下のようになります
赤枠が左カラム、青枠が右カラムでそれぞれタイトルと表示させるカテゴリの選択が可能です。

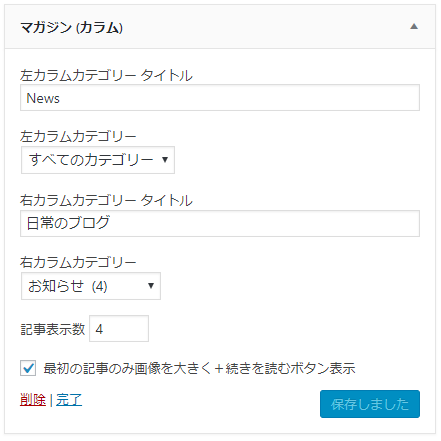
左カラムカテゴリー タイトル: 左側のカテゴリのタイトル名を入力してください
左カラムカテゴリー : 表示させるカテゴリもしくはすべてのカテゴリを表示させるか選択してください。
右カラムカテゴリー タイトル : 右側のカテゴリのタイトル名を入力してください
右カラムカテゴリー : 表示させるカテゴリもしくはすべてのカテゴリを表示させるか選択してください。
記事表示数: それぞれのカテゴリの表示させる記事数を入力してください。
最初の記事のみ画像を大きく+続きを読むボタン表示 にチェックを入れると最上部の投稿記事のみ画像が大きくなり、文章が出力され、続きを読むボタンが表示されます。

